25 Aug 2015

ブログは基本的にどんどん更新するものなので、どうしても過去の記事が埋もれてしまいます。せっかく価値のあるコンテンツも、過去に埋もれてしまっては日の目を見ることはありません。これではとても残念ですよね。そこでブログの道案内となる「目次」を作ることで、お客さんがあなたの過去の記事を探しやすくなります。
今回は、自動で目次を作ってくれるだけでなく、新しい記事作成に合わせて目次もどんどん更新していくとても便利な機能をもったプラグインのご紹介です。
目次
「Ps Auto Sitemap」の設定と使い方
目次のことを「サイトマップ」と呼びます。以前インストールして設定した「Google XML Sitemap」は、グーグル様への身だしなみとしてサイトマップを設定したものでした。今回は実際にブログに訪問してくれた人たちをおもてなしするためのサイトマップです。
それでは設定方法です。
「 PS Auto Sitemap」プラグインインストール
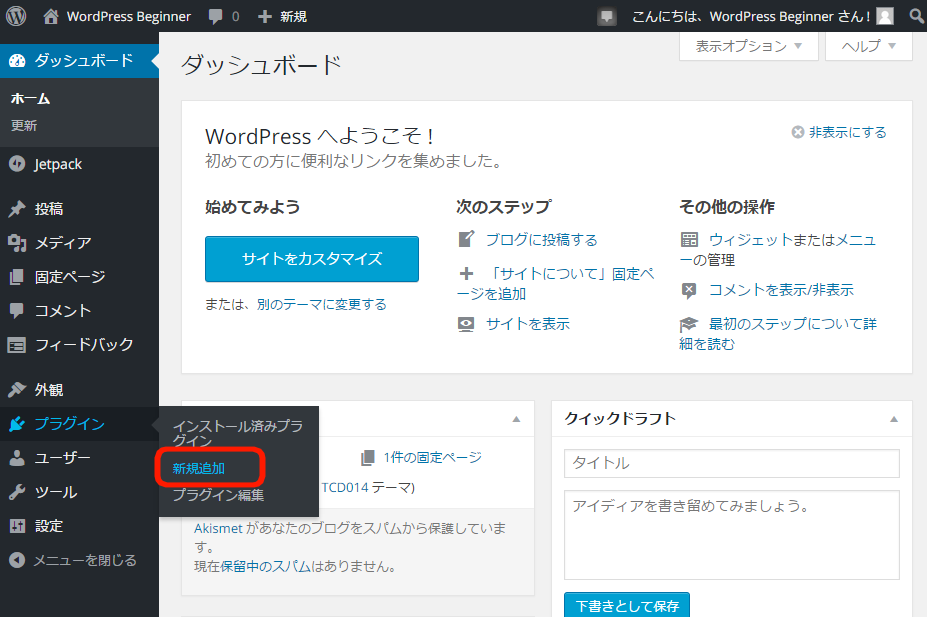
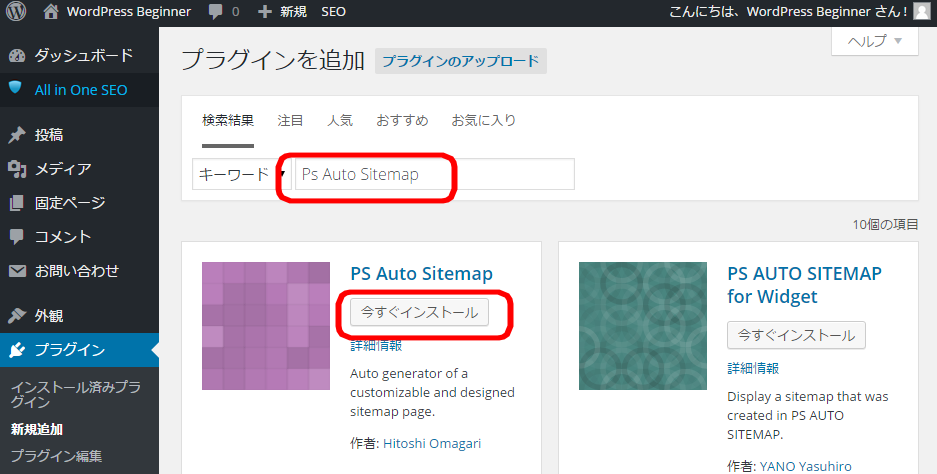
ダッシュボードから「プラグイン」→「新規追加」をクリックします。

「 PS Auto Sitemap」と入力し「今すぐインストール」をクリックします。

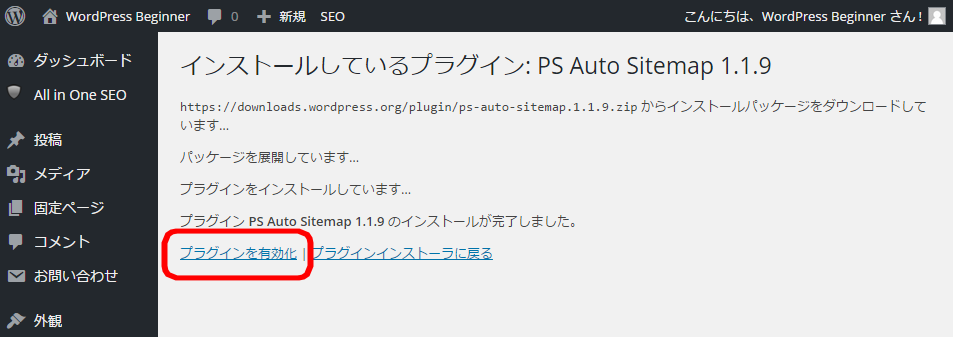
「プラグインを有効化」をクリックします。

固定ページ作成
今度は固定ページ(目次用のページ)を作りましょう。
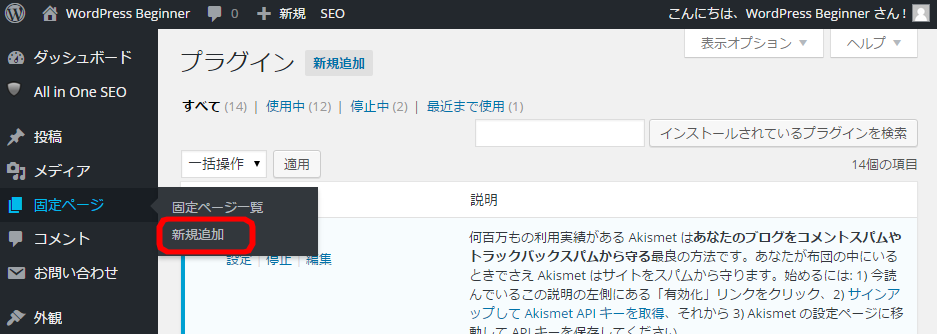
ナビゲーションメニューから「固定ページ」→「新規追加」をクリックします。
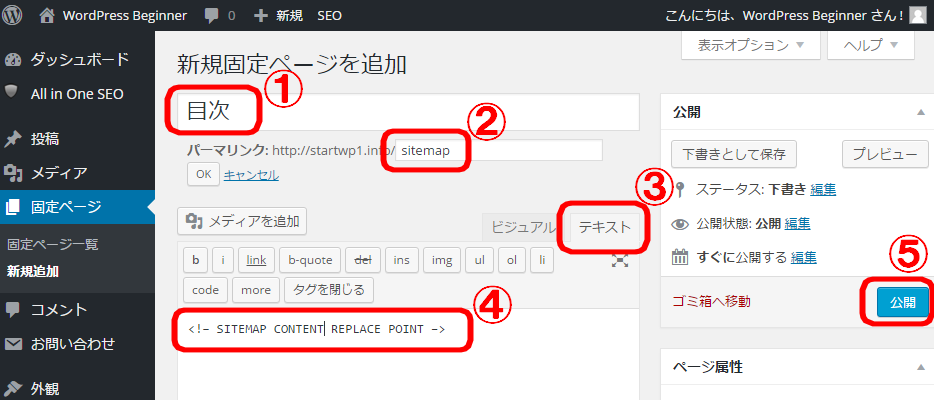
新規固定ページの各項目に以下の様に入力して下さい。
①タイトル : 目次(もしくは全記事)
②パーマリンク : sitemap
※下書き保存すると現れます。
③編集モードを「テキストモード」に切り替えて・・・
④本文に
<!-- SITEMAP CONTENT REPLACE POINT -->
と入力します。
⑤終わったら「公開」をクリックします。
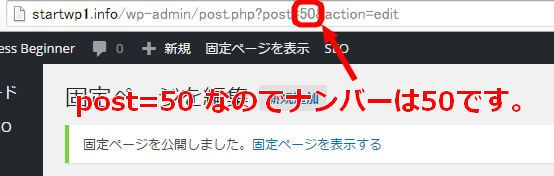
そうすると、上のURLウィンドウに目次ページのIDを示すナンバーが表示されますので控えておいて下さい。この場合、「50」がナンバーです。

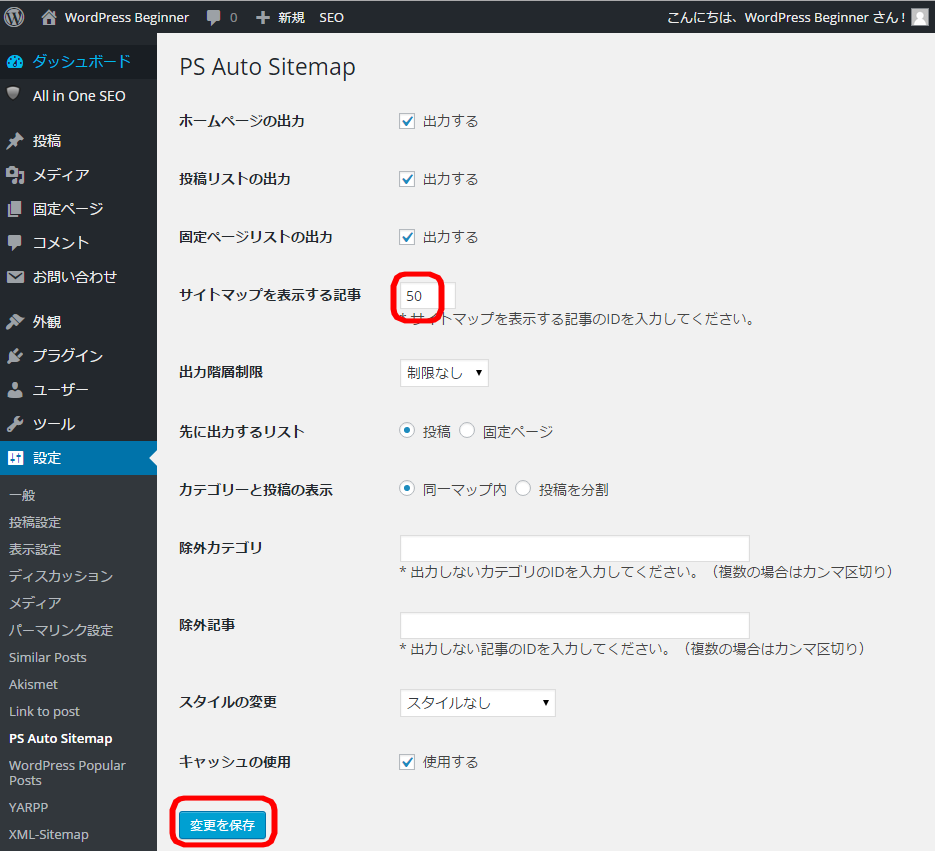
プラグインの設定
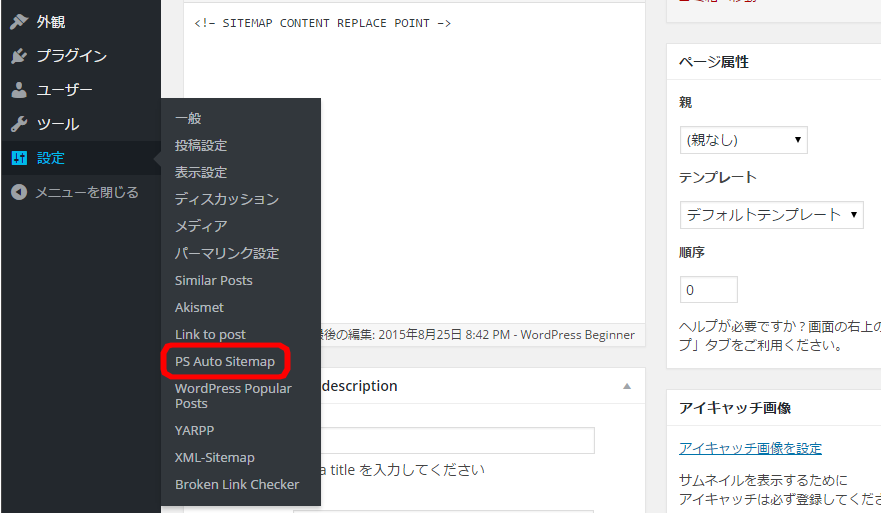
ナビゲーションメニューから「設定」→「Ps Auto Sitemap」をクリックします。

サイトマップを表示する記事というところに先ほど控えたナンバーを入力します。今回の例では「50」です。※あなた独自のナンバーを入力して下さいね。その後「変更を保存」をクリックします。

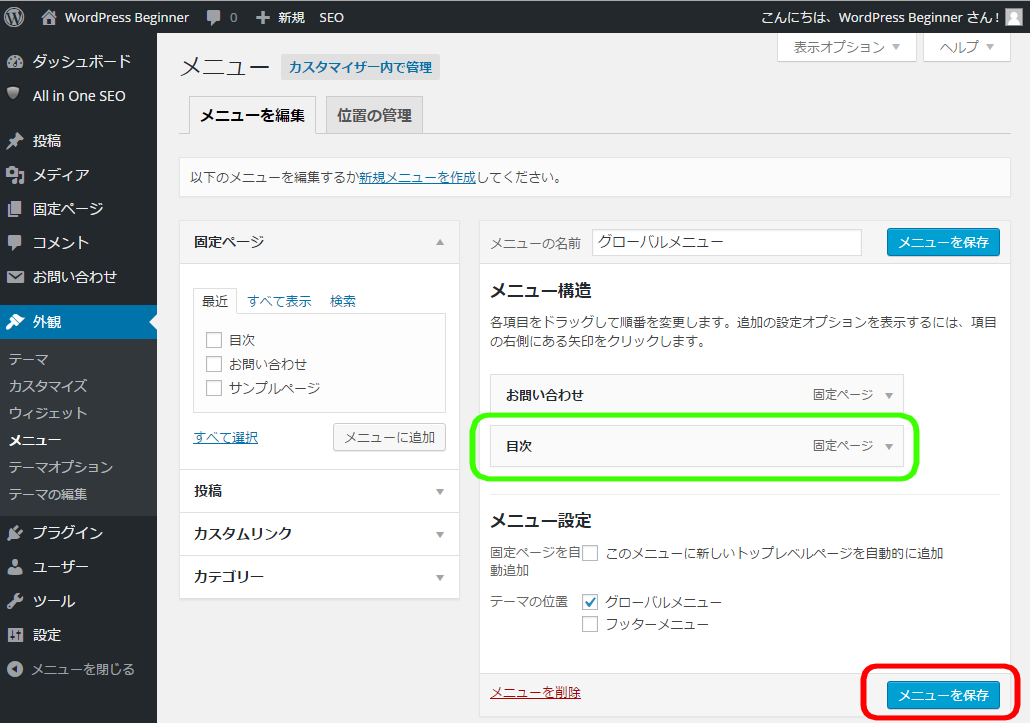
「メニュー」の設定
ナビゲーションメニューから「外観」→「メニュー」をクリックします。

さっき作成した「目次ページ」にチェックが入っていることを確認して、「メニューに追加」をクリックします。
追加すると、メニュー構造に「目次」が追加されました。
「メニューを保存」をクリックします。

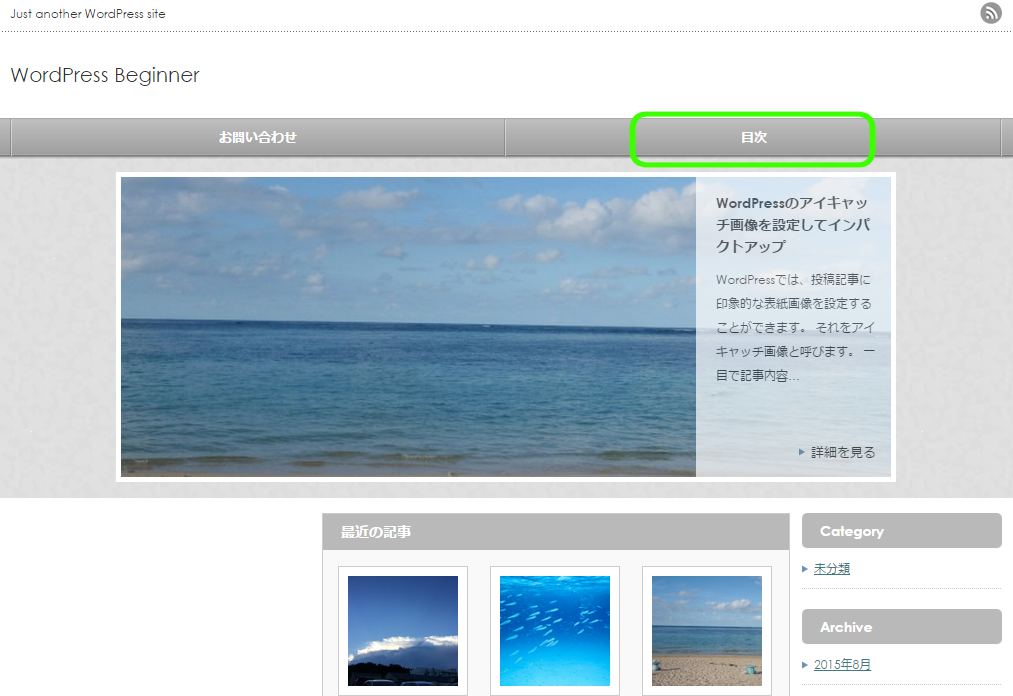
さっそくサイトを確認してみましょう。
グローバルメニューバーに「目次」が追加されています。

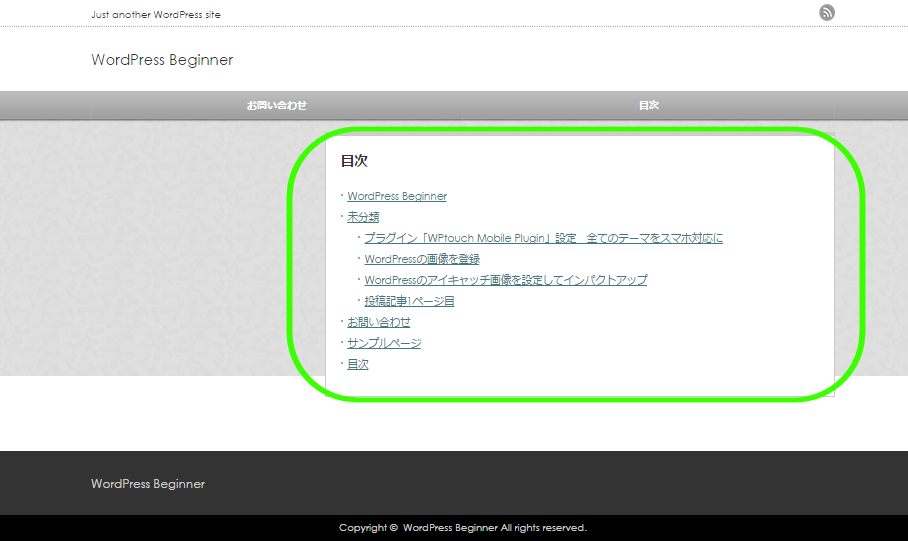
目次を見てみましょう。

全ページ表示されました。
最後に
ブログ記事も100記事を超えてくると、読者が目的の記事に辿り着くまでに大変な思いをします。そのまま帰ってしまうことも多いので、道案内となる目次はメニューに必ず設定しておきましょう。
これからはこのような相手の視点に立ったブログ作りが主流となっていきます。お店の売り場案内のようなものですから、成果に直結しますよ。
今回の目次メニューだけでなく、自分で特集ページを作ったりして道案内を強化してあげると、より親切なブログになります。常にユーザー視点でいきましょう。