15 Oct 2015

WordPressブログをやっていると、度々こんなことがあります。
「あーコードを入力するのが大変だ!なんとかならんか!」分かります、その気持ち。
例えばアドセンスマネージャーなどのプラグインを使っていてもアドセンスの短縮コードをわざわざ入力したり、小見出しのh3タグ打ちなども毎回となると正直面倒です。記事書きは余計なことに手間かけず集中したいものです。そこで記事書きに集中できるとても便利なプラグインをご紹介します。
プラグイン「AddQuicktag」です。
これを使えば、タグうちやアドセンスのコード挿入もワンタッチにできます。これでサクサク記事書きが進みますね。
目次
プラグイン「AddQuicktag」の設定と使い方
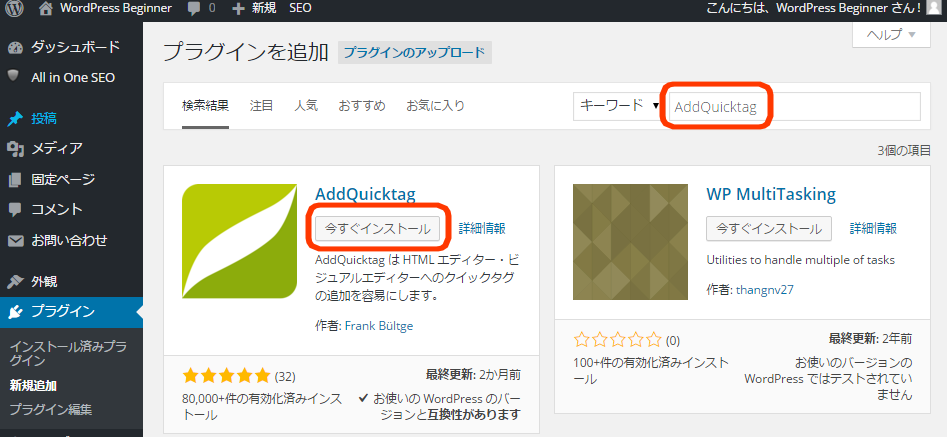
ダッシュボードから「プラグイン」→「新規追加」をクリックします。
「AddQuicktag」と検索し、「今すぐインストール」をクリックします。
「プラグインを有効化」をクリックします。
プラグイン一覧から、「AddQuicktag」の「設定」をクリックします。
※「設定」→「AddQuicktag」でもOKです。
AddQuicktagの詳細設定
なにやら沢山の項目がでてきました。でも設定は簡単です。
各項目に必要事項を入力していきましょう。
| ボタン名 | 好きな名前を入力してください |
| ラベル名 | 入力不要です |
| 開始タグ | 開始タグや定型文、コードを入力します |
| 終了タグ | 開始タグを閉じるタグを入力します |
| アクセスキー | ALT+キーのショートカットです。 ※IEのみ対応 Firefox、Chromeは非対応 |
| 順番 | ボタンの順番です |
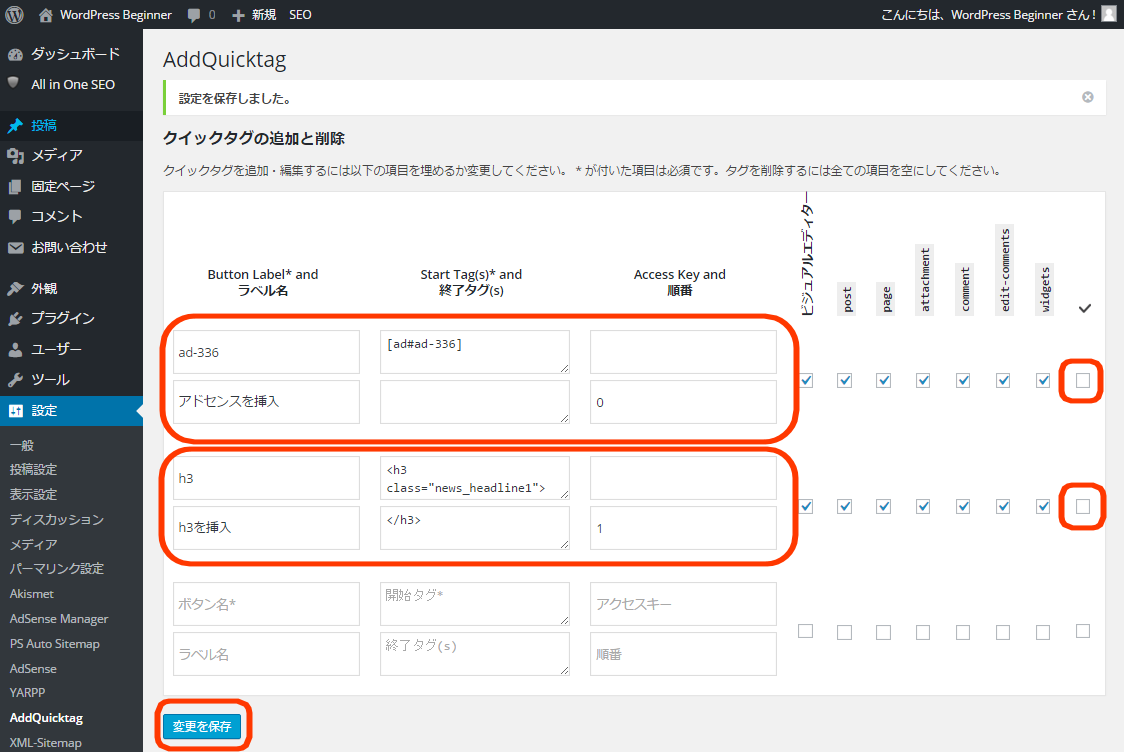
一番右のチェックマークをクリックして全ての項目にチェックを入れ、「変更を保存」をクリックします。そうすると次の項目を入力するための窓が下に追加されます。
下の画像では、プラグイン「AdSense Manager」のアドセンス短縮コードと、TCDシリーズに共通の装飾見出しのタグを入れてみました。
これより下にある各アイコンのチェック欄は、表示非表示の切り替え項目です。もっと下の項目で、エクスポートして他のブログに同じAddQuickTag設定をコピーすることが可能です。※AdSenseに関しては、AdSenseManagerを入れて、予め短縮コードを設定しないと意味無いです。AdSenseManagerの設定方法はコチラ
↓
プラグイン「AdSense Manager」の使い方を解説 記事中にアドセンス広告
TCDシリーズの見出しタグ
開始タグ
<h3 class="news_headline1">終了タグ
</h3>これらをそれぞれ入力しましょう。
例えば、「見出しnews_headline1」という文章を装飾見出しにするとして、タグの挿入がうまくいくと、このような見出しとなります。
投稿画面上での使い方
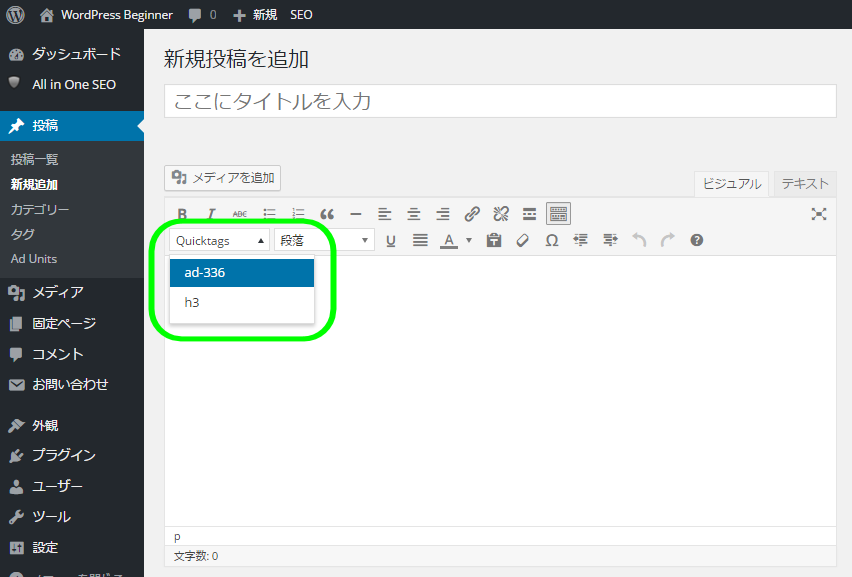
それでは投稿画面を見てみましょう。
「Quicktags」という項目が増えていますよね。

そこをクリックするとドロップダウンした窓の中に、先ほど設定したボタンが入っています。
これらをクリックすると、狙ったところにワンタッチでアドセンス広告を挿入することができたり、TCDシリーズの場合は見出しにしたい文章を選択して(囲って)見出し装飾ボタンをクリックすると、狙った見出しにすることが可能になります。
さらによく使うリンク先など、さまざまなものを短縮コードとして登録できるので、記事書きが本当に捗ります。
非常にオススメなんで、ぜひ導入してみてくださいね。