25 Sep 2015

以前記事の上にアドセンス広告を貼る方法を解説しました。
記事上にアドセンス広告を貼る方法はコチラ
↓↓
プラグイン「Master Post Advert」の設定と使い方 注意ポイント解説
今度はアドセンス広告を記事の中ほどに設置する方法として、プラグイン「AdSense Manager」の使い方を解説します。
目次
プラグイン「AdSense Manager」の設定と使い方
通常、アドセンス広告はコードと呼ばれる長い英数字の羅列を貼り付けないといけないのですが、毎回そんなことしてられません。
そこで便利なプラグイン「AdSense Manager」を使用します。このプラグインを使うと、あの長ったらしいアドセンスコードを短縮してくれるので作業が非常にはかどります。
「AdSense Manager」の設定方法
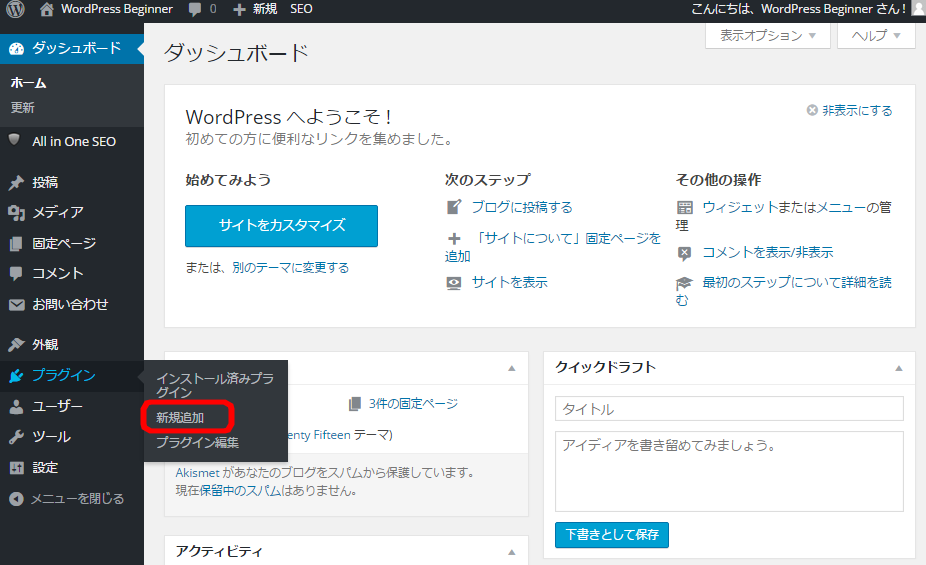
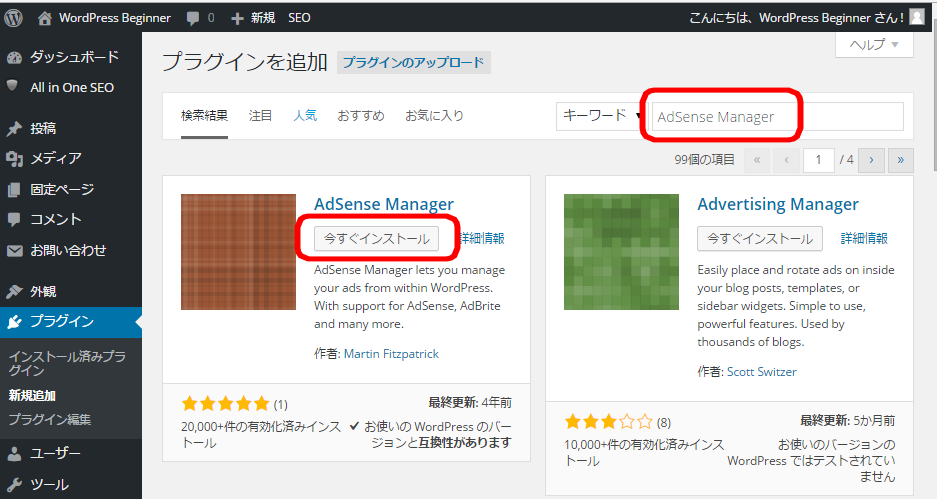
ダッシュボードのナビゲーションメニューから「プラグイン」→「新規追加」をクリックします。

「AdSense Manager」と入力し検索して「今すぐインストール」をクリックします。

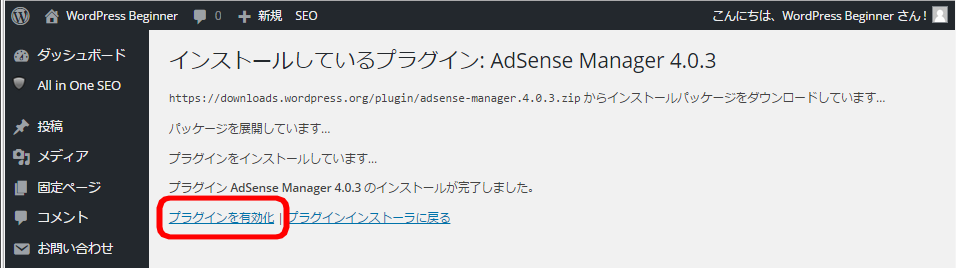
「プラグインを有効化」をクリックします。
※AdSense Managerが表示されない時は、作者名の「Martin Fitzpatrick」と入力してみて下さい。見つかるはずです。

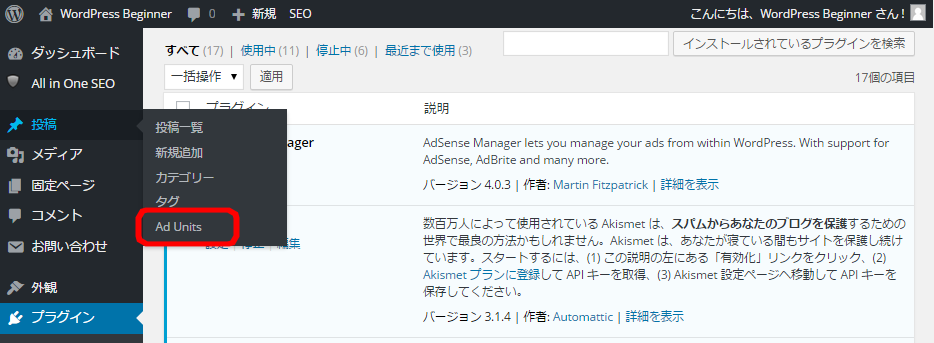
すると「投稿」の中に「Ad Units」というものが表示されますので、そちらをクリックします。

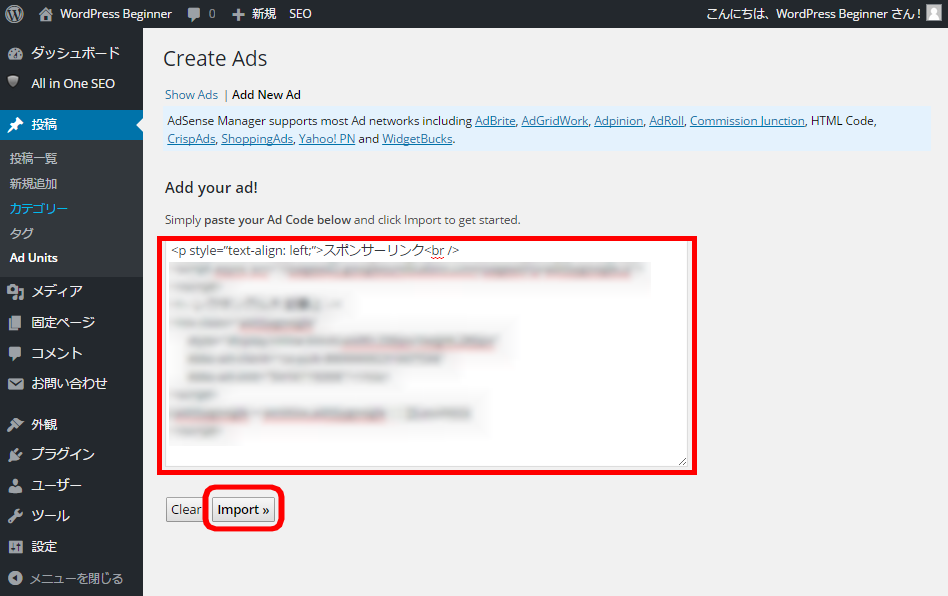
設定画面です。
Add your Ad!と表示されている下の空欄にアドセンスコードを貼り付けます。
その際、アドセンスコードの上に
<p style=”text-align: left;”>スポンサーリンク<br />と入力しましょう。
終わったら「Imports」をクリックします。

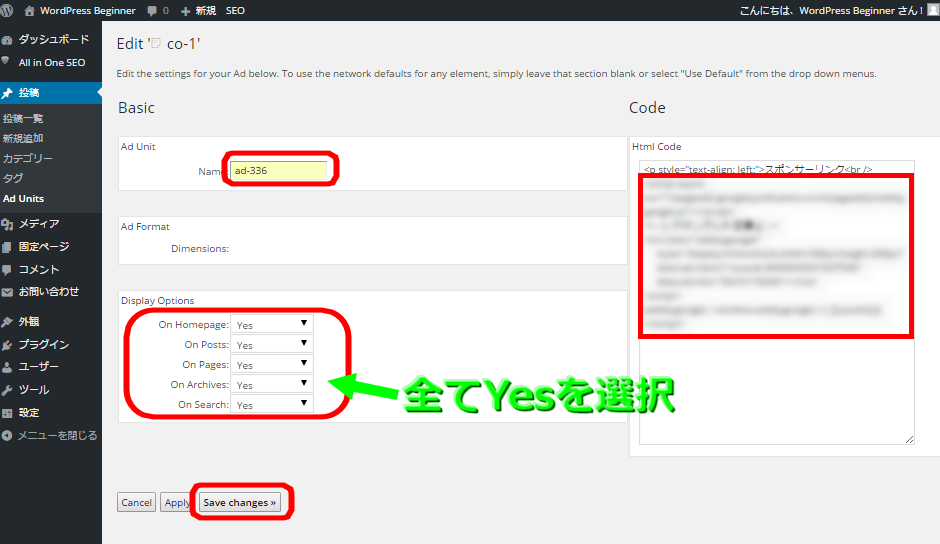
エディット画面の編集
エディット画面です。ここではアドセンスコードを短縮する名前決めと、アドセンスコードの修正などを行うことができます。
Ad Unit :
短縮ネームです。今回はレクタングル大を使用するのでわかりやすく「ad-336」としました。
Display Options:
全てYesにして下さい。
終わったら「Save changes」をクリックします。

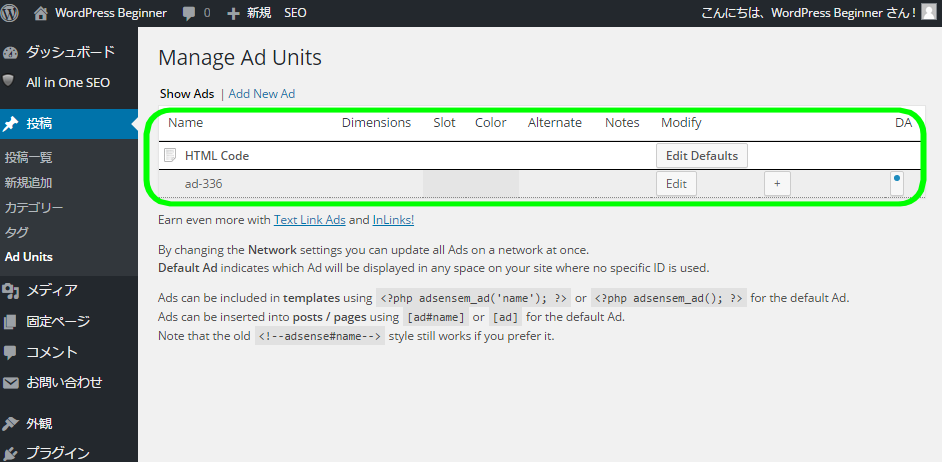
これで登録が完了しました。

アドセンス広告の投稿記事への貼り付け方
それではさっそく記事中にアドセンス広告を貼り付けてみましょう。
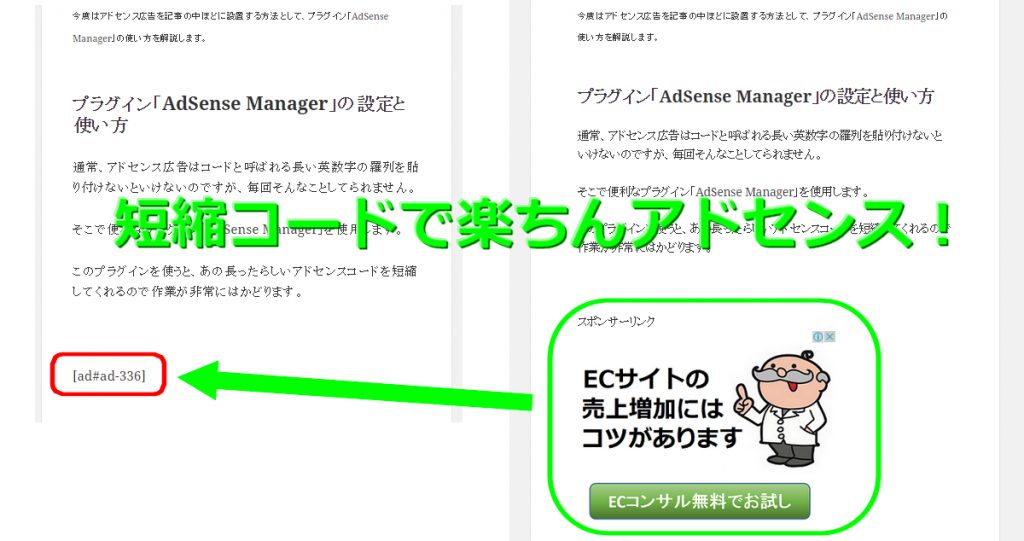
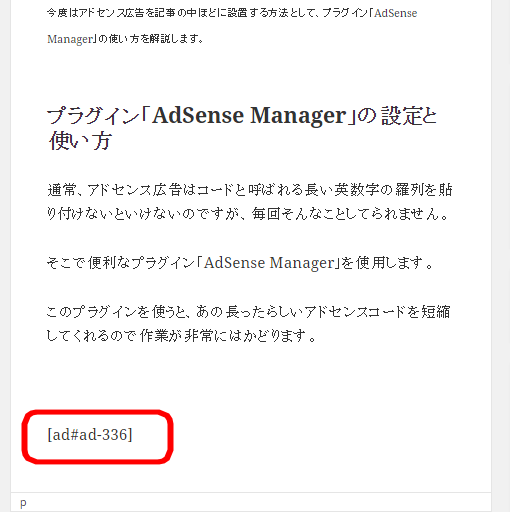
記事投稿画面の本文を入力する欄で、任意の場所に
[ad#ad-336]
と入力します。
この場合、[ad#先ほど登録した短縮コードの名前] という構成になってます。

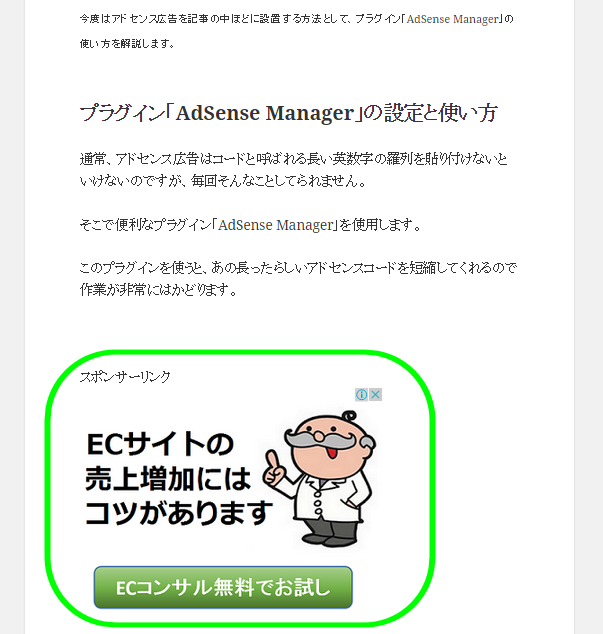
プレビューを見てみましょう。
ちゃんとアドセンス広告が記事中に表示されました。

これで次から[ad#○○]と入力するだけでアドセンス広告を設置できるようになります。
さらにこのコードすらワンタッチで挿入できるようになるプラグインがこちらです。
プラグイン「AddQuicktag」の設定と使い方 あらゆるタグを短縮し超便利
なお短縮コードはアドセンスだけでなく、色々なコードを短縮して登録することが可能ですし後から修正できるのでとても助かります。
あなたもぜひプラグイン「AdSense Manager」を使ってみてくださいね。