4 Sep 2015

WordPressにはとても便利で簡単な機能があります。それがウィジェット機能と呼ばれるものです。
これはマウスのドラッグ・アンド・ドロップで直感的に各項目の配置換えや新設、削除などを行えるものです。この機能のおかげで、私たちは従来からのホームページ作成で必要だったHTMLやCSSの知識が無くても立派なサイトを作れるようになりました。
今回はそのウィジェット機能を使ってあなたのサイトに訪問してくれる人にとって見やすい親切な構成にしていきましょう。
目次
まずはWordPressデフォルトテーマ、Twenty Fifteenで解説します。
WordPressをインストールすると、最初からいくつかの純正テーマが実装されています。
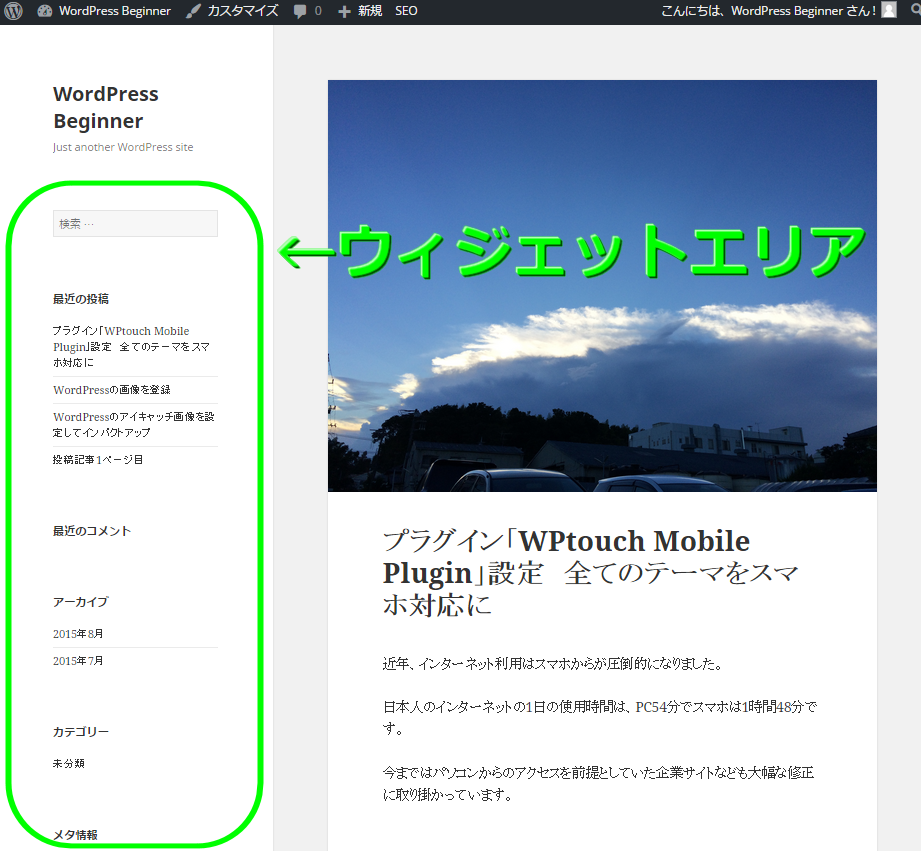
今回はそのテーマの最新版であるTwentyFifteenを例に説明していきますね。まず、ウィジェットはWordPressテーマによって設定内容が変化します。TwentyFifteenであれば、トップページのサイドバーにウィジェットエリアと呼ばれる領域があり、その中なら自由にカスタマイズが可能です。

この中を自由に設定することができるのですが、WordPressのウィジェットは2通りやり方があるので、初めての方でも簡単なやり方で解説します。
TwentyFifteenのウィジェット設定
さっそく使ってみましょう。
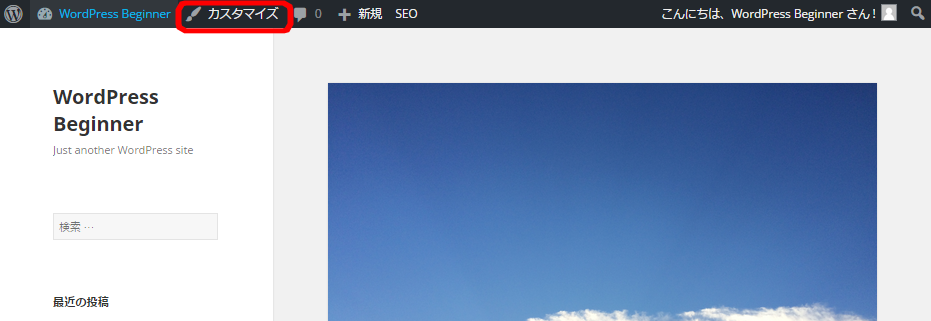
トップページ最上部のツールバーにある「カスタマイズ」をクリックします。

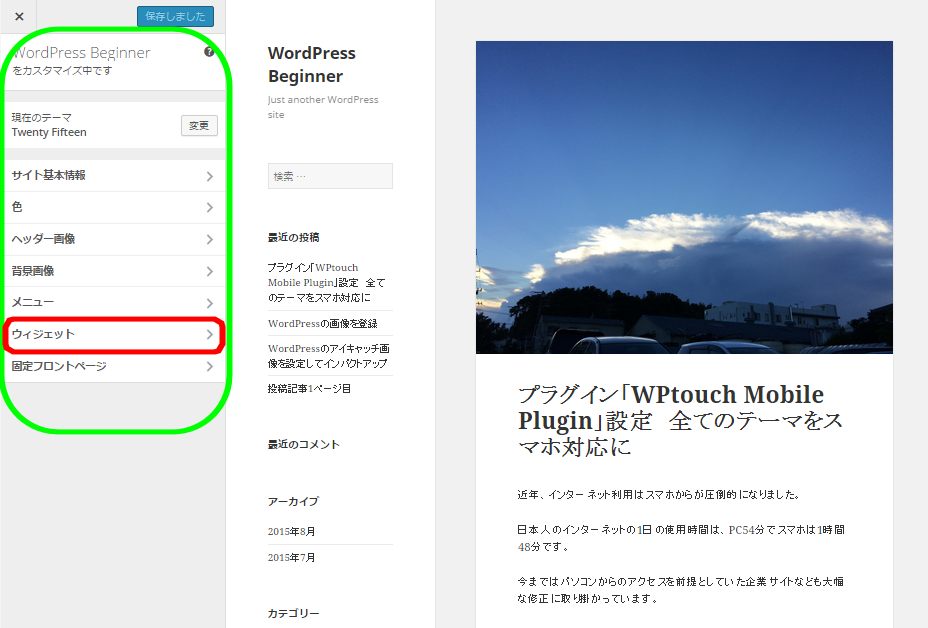
するとこのように左側にカスタマイズメニューが表示されますので、「ウィジェット」をクリックします。

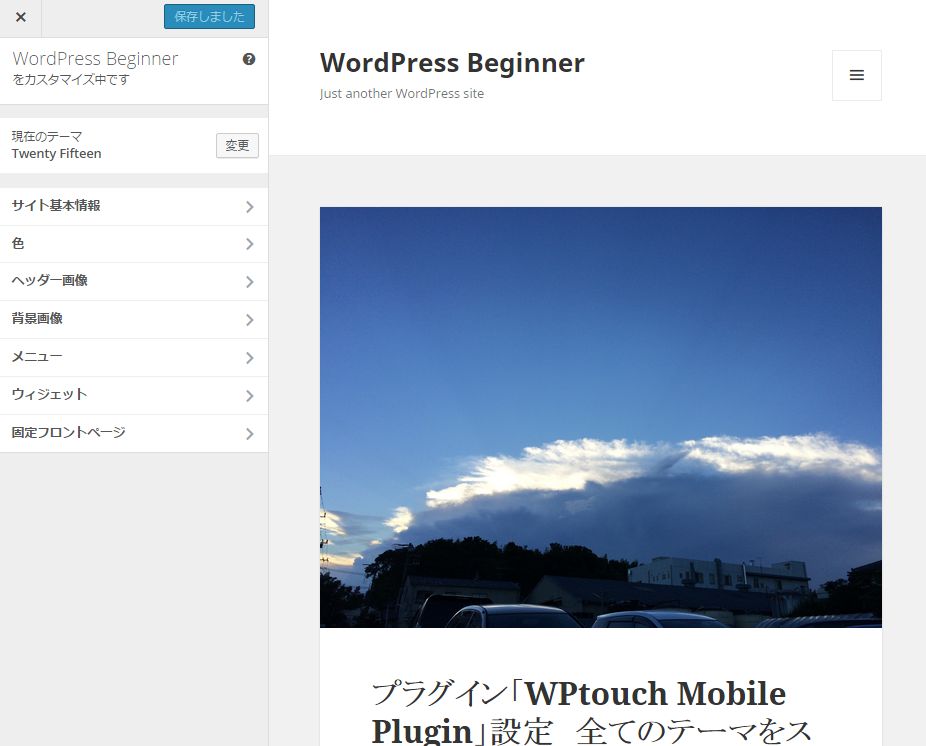
※なお、この時画面が1カラムになってしまう場合はブラウザの画面表示を小さくして下さい。ChromeもFirefoxも、Ctrlを押しながらマウスホイールで調整できます。

TwentyFifteenはレスポンシブテーマなので、表示範囲がある一定領域よりも狭いと、自動的にスマホ・タブレット用の1カラム表示に切り替わる仕様です。
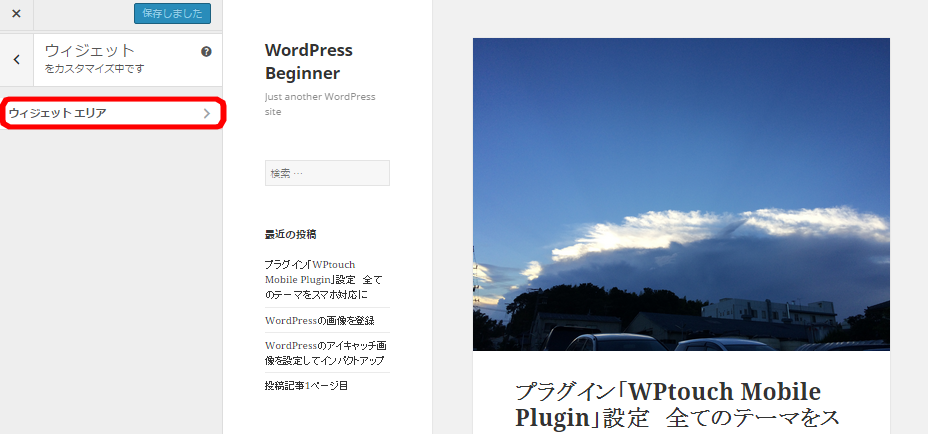
設定の続きです。「ウィジェットエリア」をクリックします。

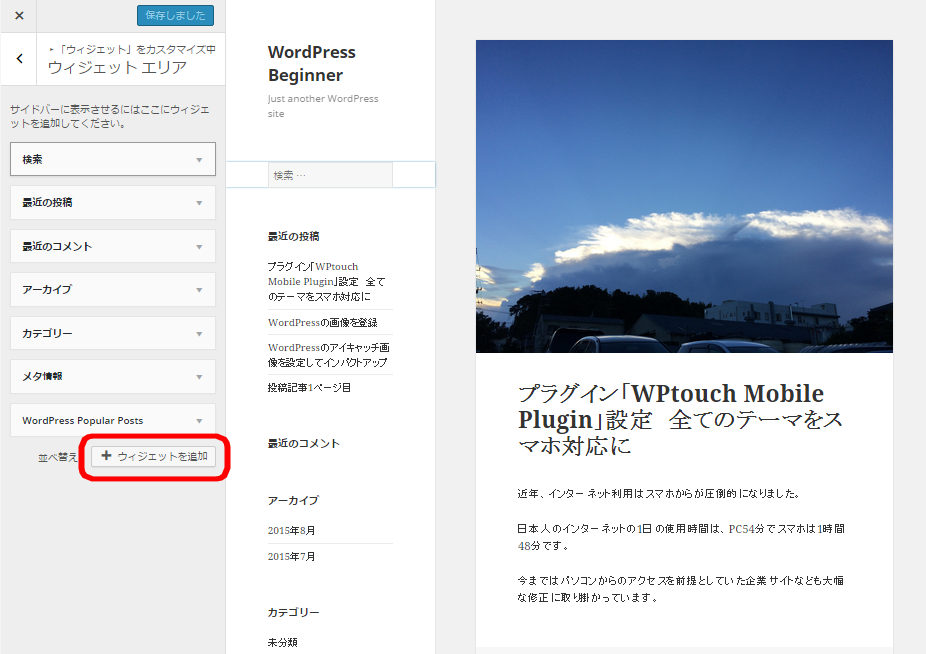
ウィジェット画面が表示されました。ここではウィジェットと呼ばれるパーツをマウスで移動させ、順番を変更することが可能です。さらに他の項目も増やすことができます。
「ウィジェットを追加」をクリックします。

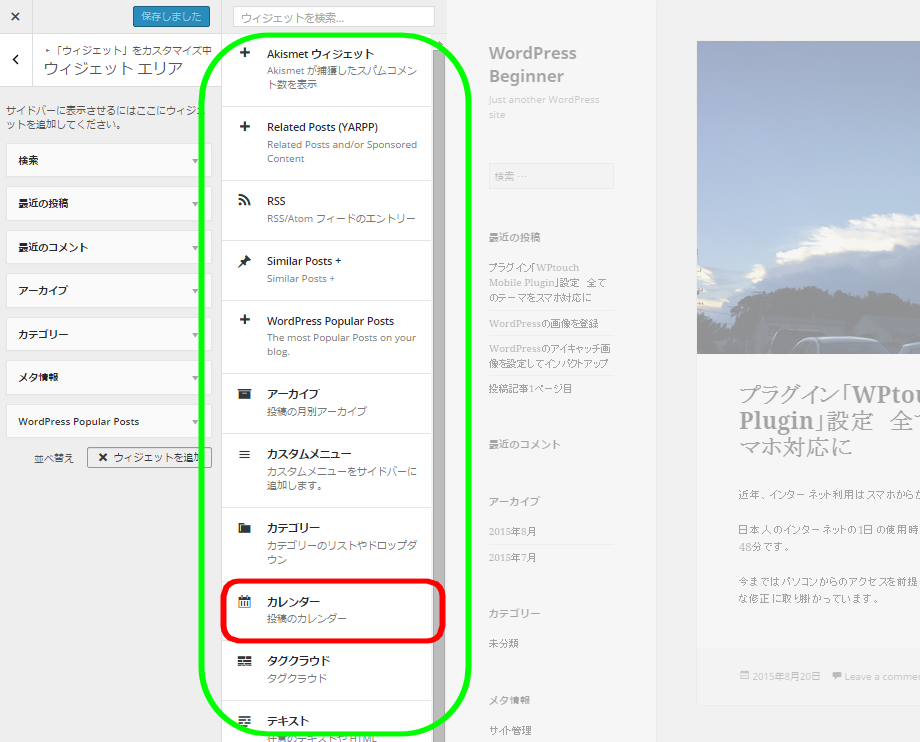
すると中央に追加できる項目が表示されました。ここではカレンダーを追加してみましょう。
「カレンダー」ウィジェットをクリックします。

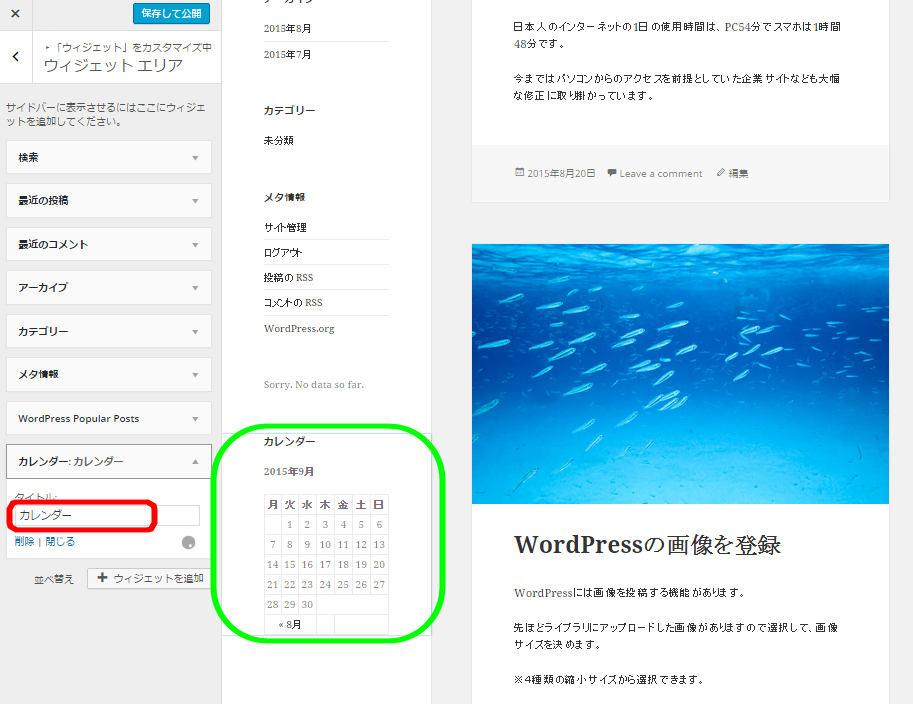
ウィジェットエリアにカレンダーが追加されます。タイトルに「カレンダー」と入力しましょう。リアルタイムでブログトップページのプレビューに反映されるので、設定内容を確認しながら進めることが可能です。※なお、削除したい時はタイトル下にある「削除」を選択しましょう。

終わったらページ上にある「保存して公開」をクリックします。

これで変更内容が反映されました。
より高度なウィジェット設定
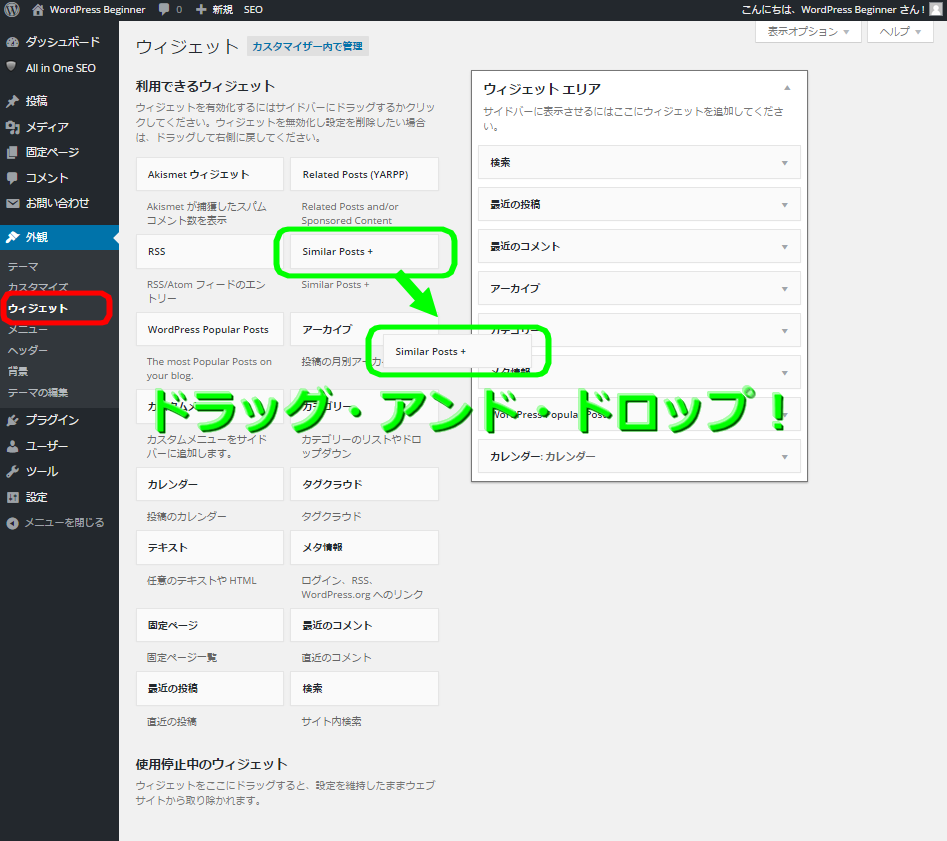
なお、より高度なウィジェット操作を行いたい場合は、ナビゲーションメニューの「外観」→「ウィジェット」をクリックして、マウスで直感的に操作できますよ。

こちらはWordPressに慣れてきてからでも良いでしょう。テーマによってはウィジェットエリアが多数あったりするので、どんどん自分好みにカスタマイズすることができます。
便利なウィジェット機能、あなたもぜひ使ってみてくださいね。