7 May 2015

しんです。
ブログを書く時はほとんどがパソコンでの作業だと思いますが、例えば私のアドセンスブログの方では日によってはスマホからのアクセスが9割を超えたりします。
じゃあスマホからのブログのフォントサイズや見やすさはどうなんだ?といちいちスマホを持ってきて表示させるのは面倒なので良い方法をご紹介します。
目次
スマホ画面をパソコンで!簡単な方法とは!?
とにかく超簡単な方法です。
アドセンス広告などは貼り方や位置、数によってペナルティを受けることがあるので、これを知るまでは私も毎回スマホの画面で確認していたりしました。
面倒なので良い方法はないかと調べても情報が古かったり、分かりにくかったりしたので、あなたにとてもシンプルなやり方をお伝えします。
なお、準備としてインターネットのブラウザをGoogleのChromeにする必要があります。このサービスを使うにはChromeの力が必要なのです。私はブラウザは使いやすさや見やすさ、スピードから判断してもともとFirefox派でしたが、インターネットビジネスをする上ではChromeの方が使い勝手が良いので、欠点を補いながら使用しています。
そうそう、インターネット・エクスプローラーを使用している方はすぐにでもFirefoxかChromeに替えたほうが断然良いと思います。どちらもマウスジェスチャー機能など便利機能盛り沢山なので。ChromeはḠmailを使っている方なら、そのアカウントで簡単に取得できますよ。
それでは、やり方です。
Chromeを使ったスマホ画面表示方法
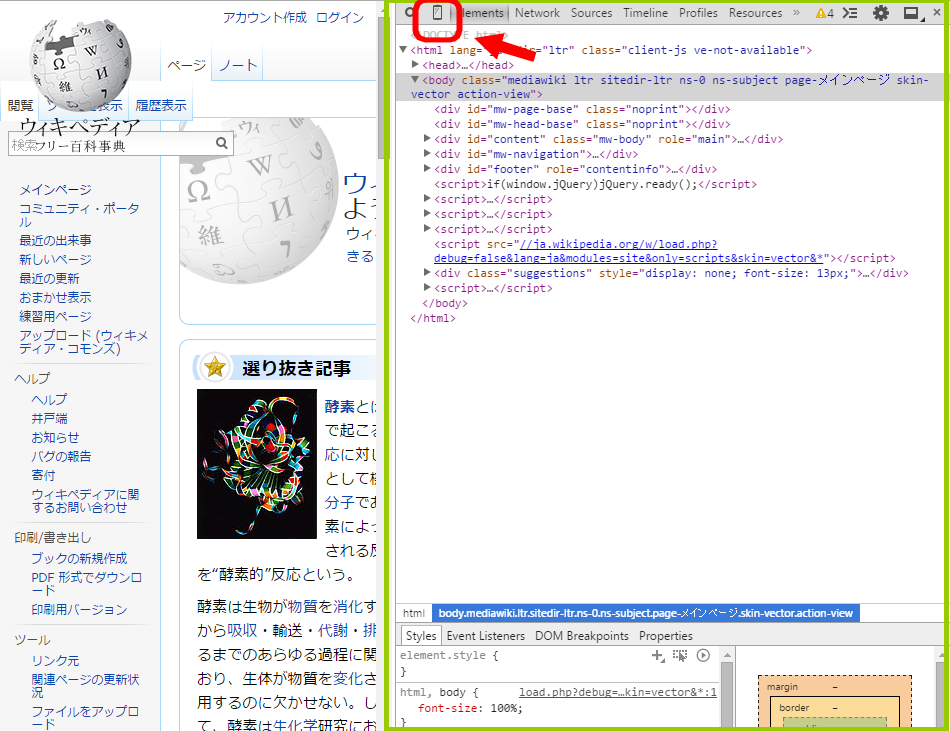
Chromeの「 Chrome Developer Tools 」という機能を使います。2ステップです。見たいWEBページ上で「F12」キーを押します。すると右側になにやら文字が沢山かかれた画面が表示されるので、上部にあるスマホアイコンをクリックします。F12でこの画面が表示されない場合は、ページ上で「右クリック」→「要素を検証」を選択すると出てきます。

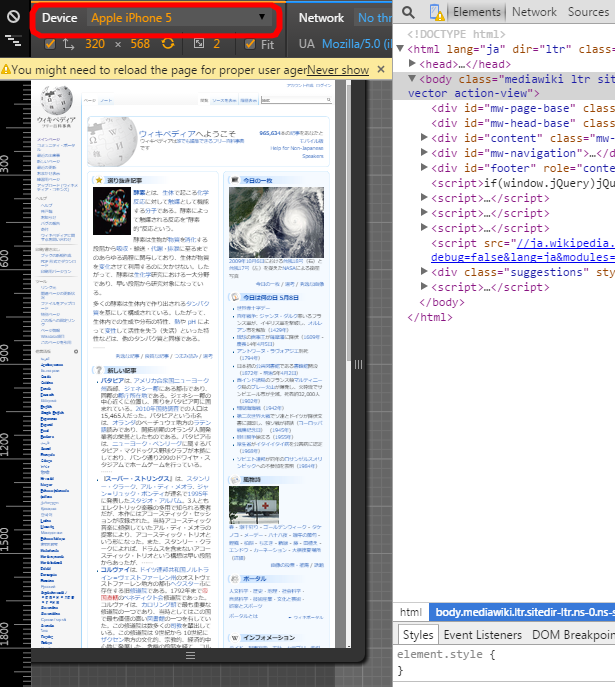
すると左側に別画面が表示されるので、「Device」窓内からお好きなスマホを選びましょう。

無事にiPhone5の画面が表示されました。めちゃくちゃ簡単ですね。自分のスマホが選択窓に無い場合は、横と縦のpixel数を直接入力もできます。
マウスカーソルがタッチ操作と同じように扱われます。これでスマホでの文字の見やすさや画像の配置等、リアルタイムで最適にすることができますね。「あのスマホではこんなふうに表示されているんだな」とかもわかるので面白いですよ。お試しあれ。
追記
同じことがFirefoxでも出来ました。