24 Sep 2015

バナーってどうやって作るの?
そんな疑問が届きましたので簡単なバナー作り方をアップします。一度作ればあとは要領を掴んでどんどん作れますので、最初だけ頑張って覚えましょう。
この記事では、どんなパソコンにも最初から入っているツールのみを使って、とても簡単にバナーを作る方法を解説していきます。
目次
何故バナーが必要なのか?
ブログ作りに慣れてくると、色々なSEO対策を施すことになります。
しかし、当サイトでおすすめするSEO対策はh1タグがどーたらこーたらとか機械的なことではなく、おもてなしSEOと呼ばれるものです(私が勝手に名付けました)。
無理やり裏ワザ使ってSEO対策を施し、Googleの目を欺いてもそういったズルいサイトはすぐにGoogleアップデートにより淘汰され、圏外にさようならです。そんなSEOに頭と時間を使うのならせっせと記事書きしたほうがよっぽどいいですよ。
そしてサイトのアクセス数を自然に上げるには、訪問者に1つの記事を読んでもらったら次の記事も読んでもらうのが1番です。こういうのをサイトの回遊率といいます。回遊率を上げるとあなたのサイトはGoogleから評価され、全てのページの検索ランクが少しずつ上昇していき全体のアクセス数の底上げに繋がっていきます。
その回遊率を上げるためのおもてなしSEOとして最も効果的なのは、人気特集記事を書いてオリジナルバナーを作り、サイドバーなどに設置することです。例えばサイドバーにインパクトある画像で「汗と涙のダメダメダイエット特集!!」という思わずクリックしまうようなコピーが書かれたオリジナルのバナーを作るのです。人は魅力的で印象的なビジュアルには惹かれる生き物です。
あなたもブログ記事を30~50記事ほど書いたら、アクセス数の多い関連記事を集め、各記事へのリンクをまとめた特集記事を書き、専用のバナーを作りましょう。
バナーリンクの作り方
世の中にはバナーを作るためのウェブツールやフリーソフトがあったりしますが、いずれオリジナルバナーを作ることになると思うので最初からシンプルなHTML方式で作ってみましょう。
いきなり作り方です。二通りの作り方があります。以下のコード(英数字の意味不明な羅列)をブログに挿入するやり方です。
・同じウィンドウで新しいリンク先を開く場合
<a href="リンク先URL"><img src="画像URL" alt="" border="0" /></a>
・別ウィンドウで新しいリンク先を開く場合
<a href="リンク先URL" target="_blank"><img src="画像URL" alt="" border="0" /></a>
青文字のところに任意のURLを入力します。このままコピペしてお使いください。リンク先URLというのは飛ばしたいページのURL。画像URLというのは通常でしたらWordPressのメディアライブラリの中に入っている画像をクリックした時、右側に表示されている画像のURLの事を指します。
ちなみに、これらHTMLタグはwordpressの投稿の編集ページでビジュアルモードではなく、テキストモードで入力してくださいね。この文字列を本文中にも入れることができますし、テキストウィジェットとしても使うことができます。
画像のサイズについて
ホームページなどで使われるバナーにはある程度規格化されたサイズがありますが、ブログ内に特集ページとして使うバナーであれば完全に自由です。あなたの使いやすいサイズにしましょう。
しかしそうは言っても最初は基準なども全くわからないと思います。バナーサイズの目安はコチラのページを参考にして下さい。
↓↓
Web広告のバナーサイズ
あとは気に入ったサイズに画像を切り取ってバナー化します。
画像の加工について ペイントの使い方
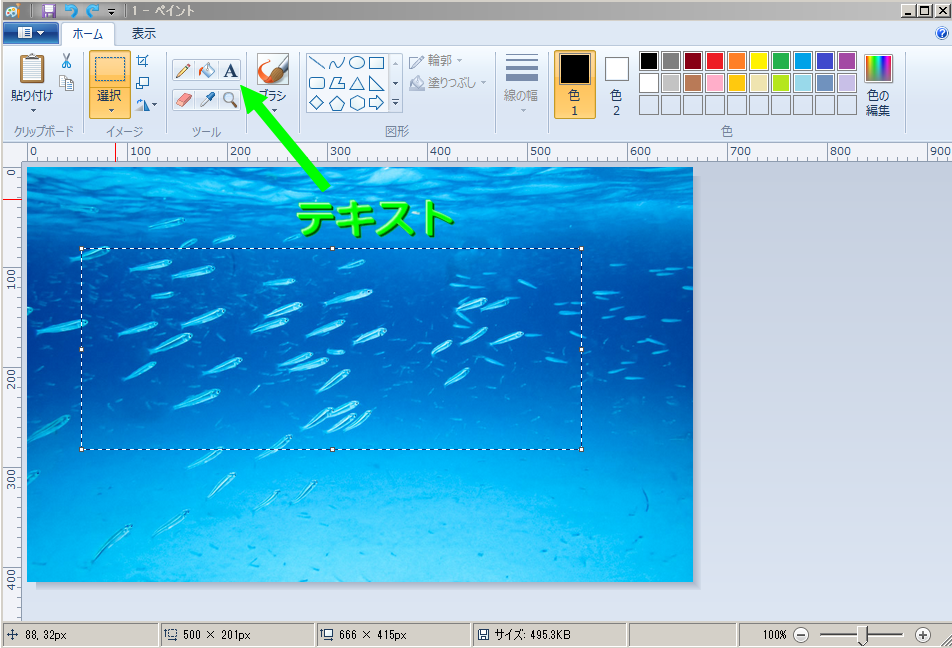
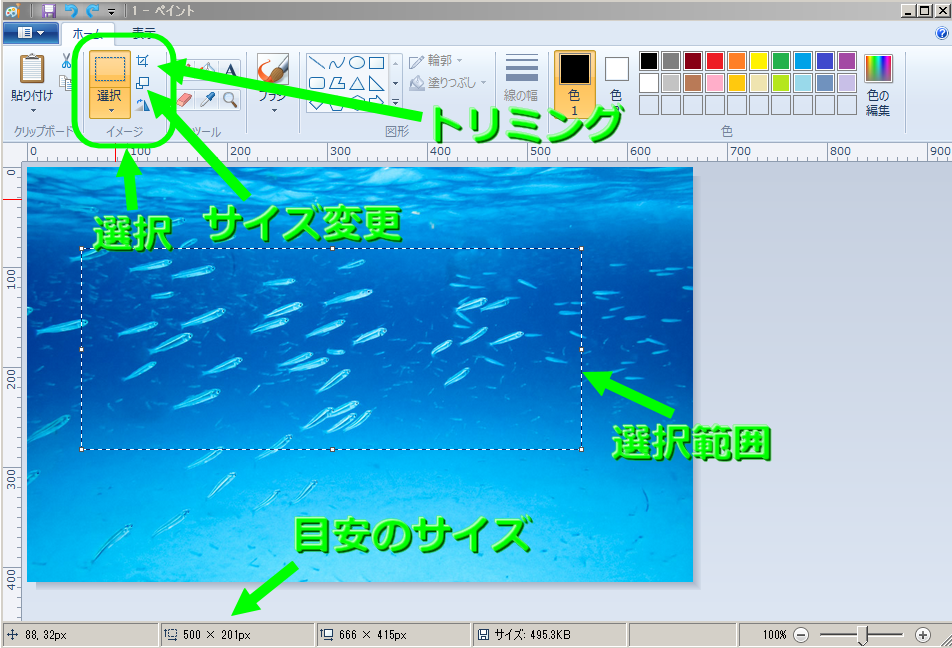
切り取り方法ですが、ウィンドウズにはペイントというソフトが最初から入っています。ペイントで画像を読み込み、「選択」をクリックして画像の好きなところを囲みます。
この時、ページ下に画像サイズがピクセル単位で表示されているので目安にして下さい。
画像が大きすぎる場合は「サイズ変更と傾斜」を選択して小さくしましょう。
範囲を選択したら「トリミング」をクリックします。

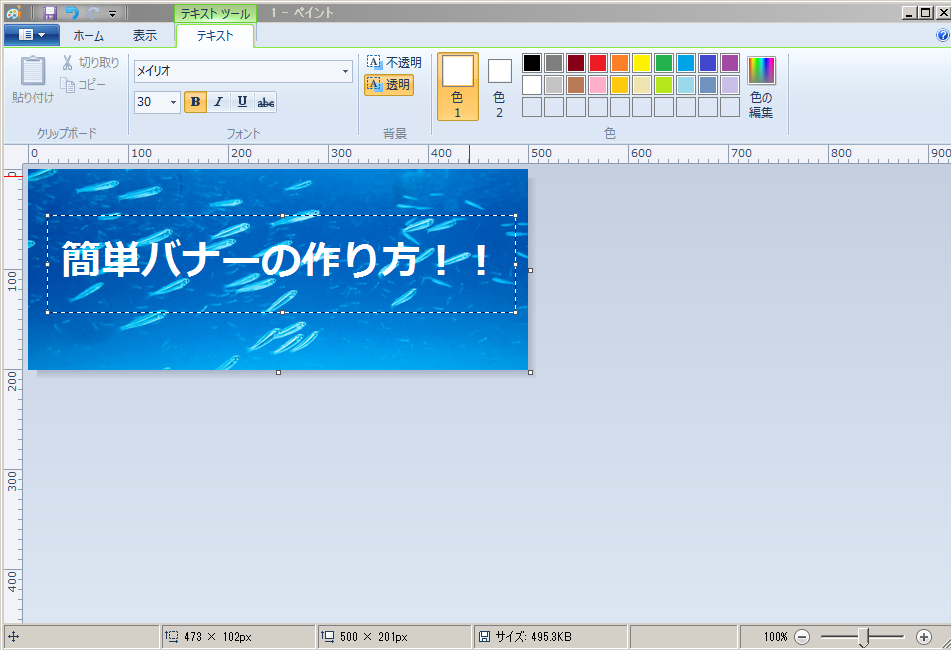
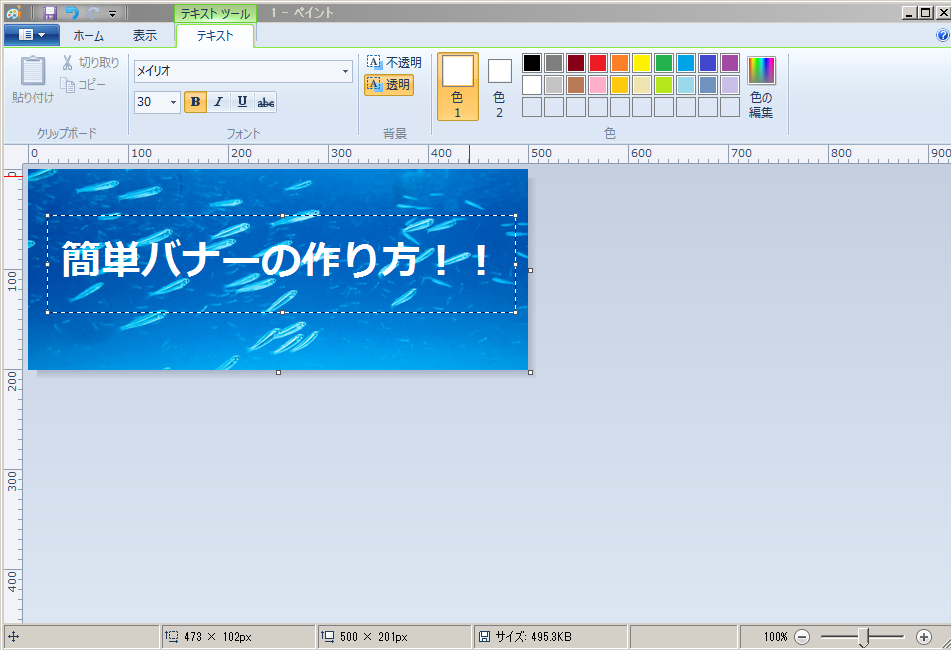
次に、切り取った画像にテキストを入力します。
「A」と書かれたアイコンをクリックします。
文字を入力します。
この時、色やサイズ、太文字やフォントなどを選択することができます。

あとは切り取った画像をwordpressのメディアライブラリに保存し、画像URLを上記バナーの青文字「画像URL」に貼り付けるだけです。
さっそく作ってみましょう。
・同じウィンドウで新しいリンク先を開く場合
<a href="https://shinnetbusiness.com/3426.html "><img src="https://shinnetbusiness.com/wp-content/uploads/2015/09/20150924-3.png" alt="" border="0" /></a>
・別ウィンドウで新しいリンク先を開く場合
<a href="https://shinnetbusiness.com/3426.html " target="_blank"><img src="https://shinnetbusiness.com/wp-content/uploads/2015/09/20150924-3.png" alt="" border="0" /></a>
・別ウィンドウで新しいリンク先を開く場合

このようになります。
魅力的なバナーを自分で作れるようになると、いよいよブログ作りも自分色が出て楽しくなってきます。
ぜひ挑戦してみてくださいね!