7 Sep 2015

前回、固定ページを作成しました。
WordPressでは固定ページや任意のリンク先、そしてカテゴリーページなどをまとめて表示できる、サイトナビゲーション機能が付いています。それが「グローバルメニュー」です。「メニュー」と呼ばれたり「グローバルナビゲーション」と呼ばれたりします。
さっそく設定してみましょう。
目次
グローバルメニューの使い方を解説
まず、グローバルメニューとはTwenty Fifteenの場合、この場所にあるメニューです。

サイトに初めて訪れた人にとって、もっとも目の付く場所と言えます。だからグローバルメニューはあなたのサイトのナビ代わりになるものです。
グローバルメニューの設定
設定方法です。
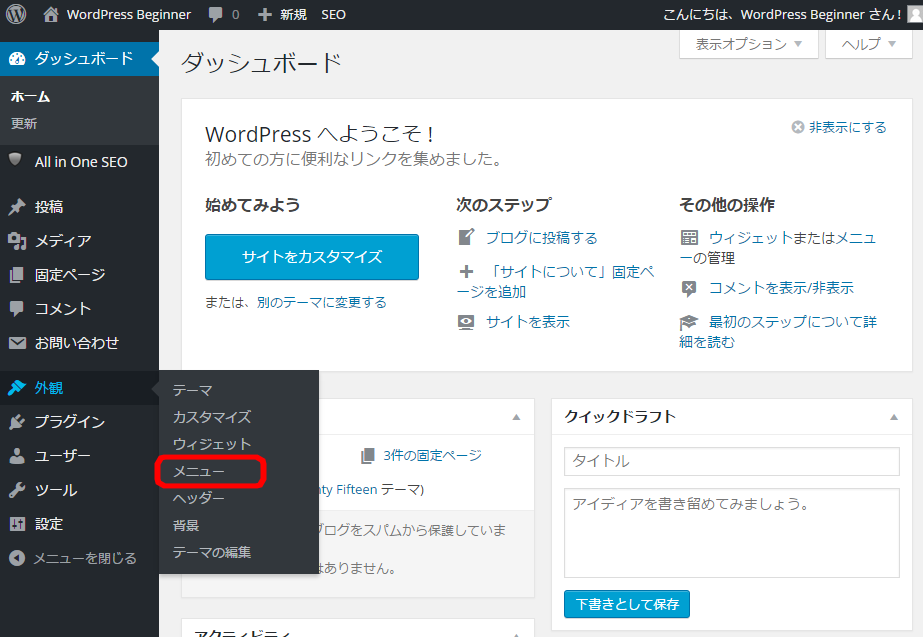
ダッシュボードのナビゲーションメニューで「外観」→「メニュー」をクリックします。

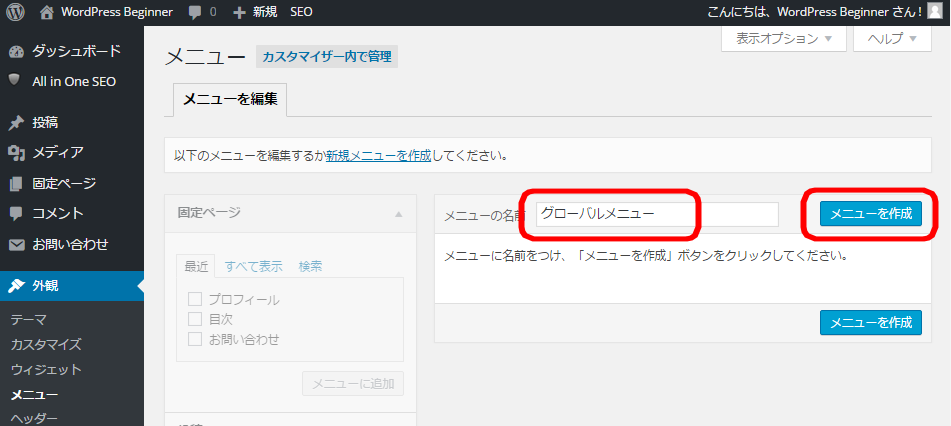
メニュー作成画面です。
メニューの名前に「グローバルメニュー」と入力し、「メニューを保存」をクリックします。

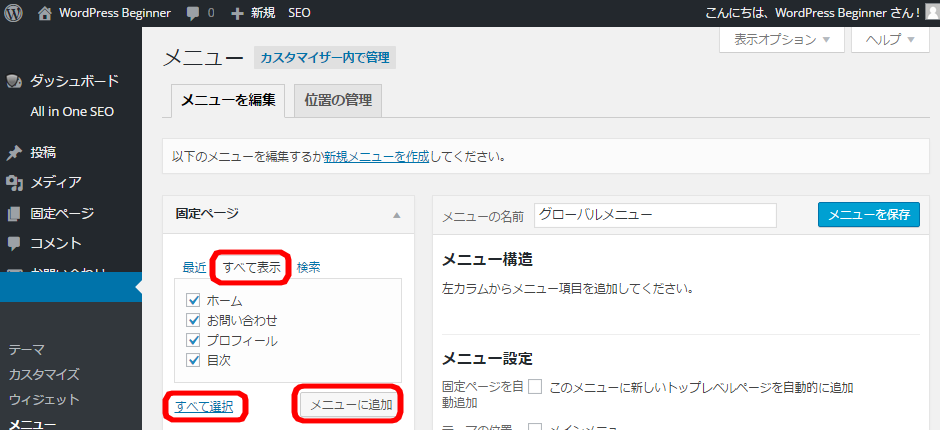
項目追加画面です。
左側の固定ページという枠内の「すべて表示」タブをクリックし、「すべて選択」をクリック、そして「メニューに追加」をクリックします。

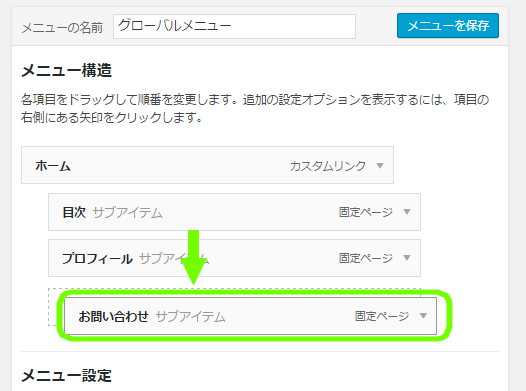
するとメニュー構造にウィジェットが表示されます。もちろんウィジェットなのでマウスで自由に順番や親子関係を変更することができます。

親子関係を持たせる場合は、少し右側にズラしてあげます。
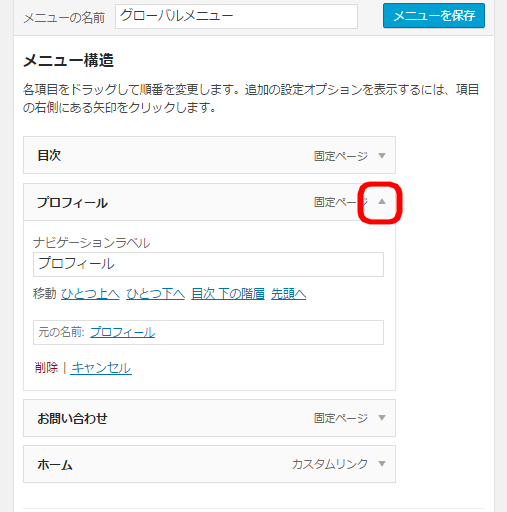
なお、詳細設定を行いたい場合は、各ウィジェットの右にある「▼」をクリックすると下に詳細メニューがドロップダウンします。ウィジェットの削除などもここで行います。

全て入力し終わったら、メニュー設定の「メインメニュー」にチェックを入れ、「メニュを保存」をクリックします。

グローバルメニューの確認
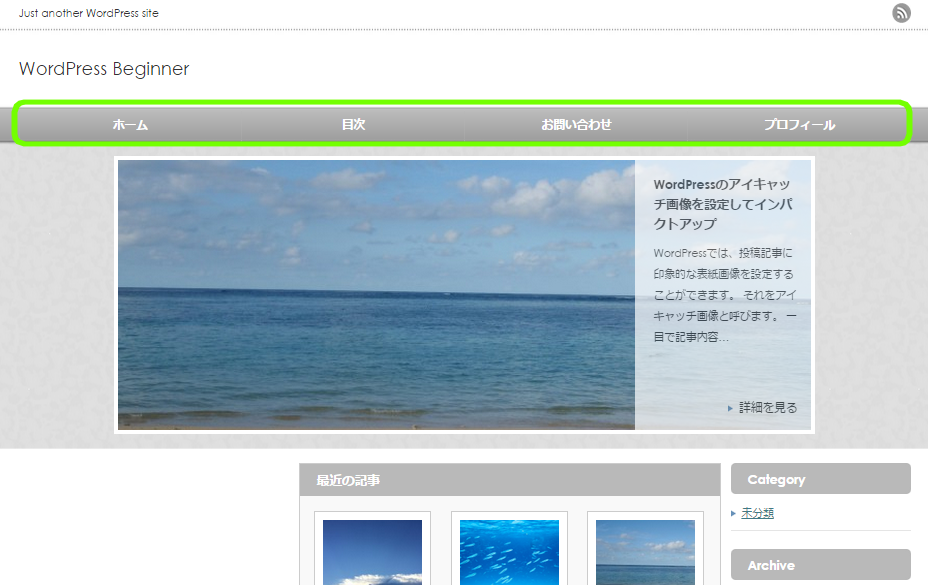
それではトップページを見てみましょう。
ちゃんとトップページに表示されました!

TCD014ANの場合
ちなみにTCD014 ANだとこんな感じです。

TCD020Logueの場合
TCD020 Logueだとこんな感じです。

テーマによって、ぜんぜん違いますね。それぞれ主義主張があって面白いです。
最後に
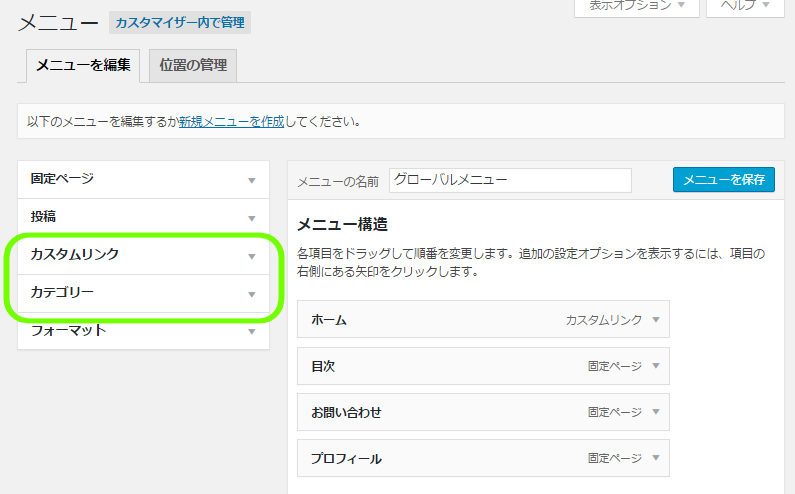
今回のグローバルメニュー設定は、固定ページを対象としたものでしたが、任意のリンク先ページやカテゴリーページをメニューに組み込みたい場合は、メニュー編集時にこちらを選択します。

これらを使えば、例えばグローバルメニューからアメブロへリンクを飛ばしたりといったことが可能になります。
グローバルメニューはあなたのサイトの価値を上げ、ユーザビリティの向上に繋がる必須項目ですので、必ず設定しておきましょうね。