21 Sep 2015
Googleアドセンス広告を貼り付ける場合、記事の上、中、下と設置するのが良いという話を以前しました。
以前の記事はコチラ
↓↓
ブログでキャッシュを生むGoogleアドセンス広告の効果的な貼り方は?
今回はWordPressにデフォルトで実装されているテーマ「Twenty Fifteen」を例にとって、投稿記事下に毎回自動でアドセンスの広告を表示させる方法を解説します。
「Twenty Fifteen」の記事下にアドセンス広告を設置する方法を解説
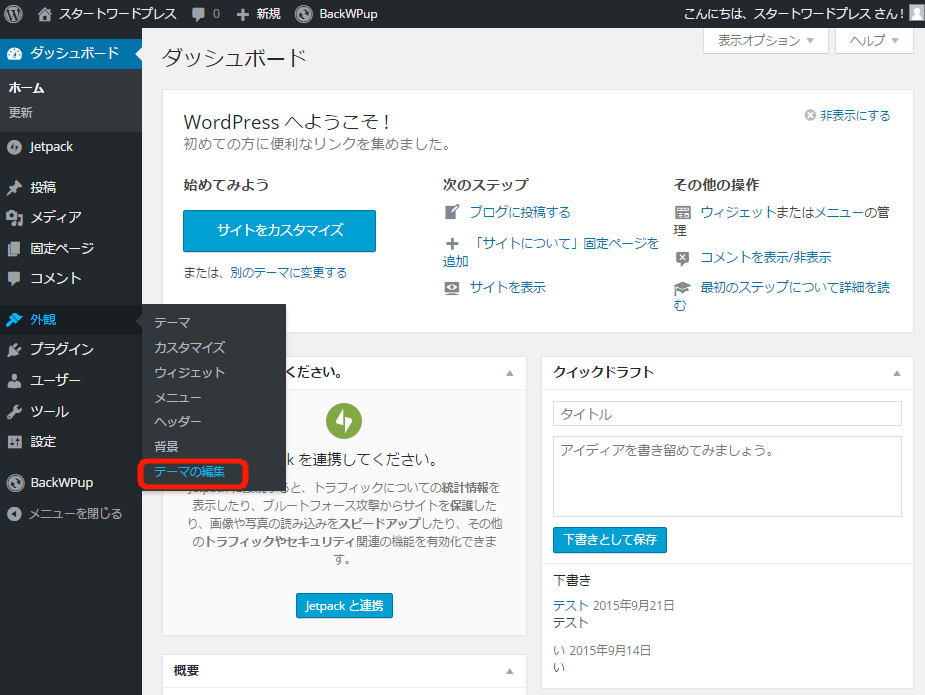
ダッシュボードのナビゲーションメニューから「外観」→「テーマの編集」をクリックします。

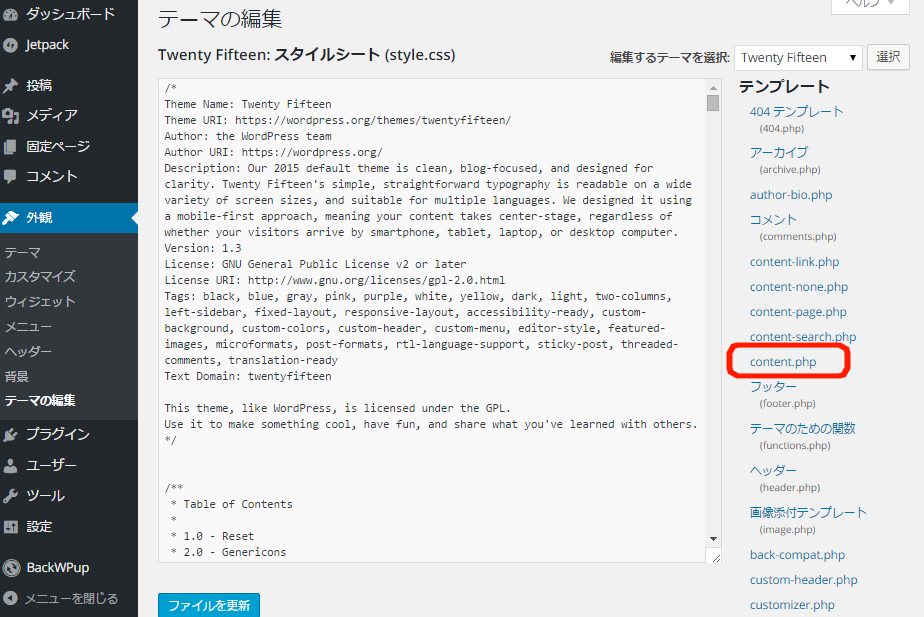
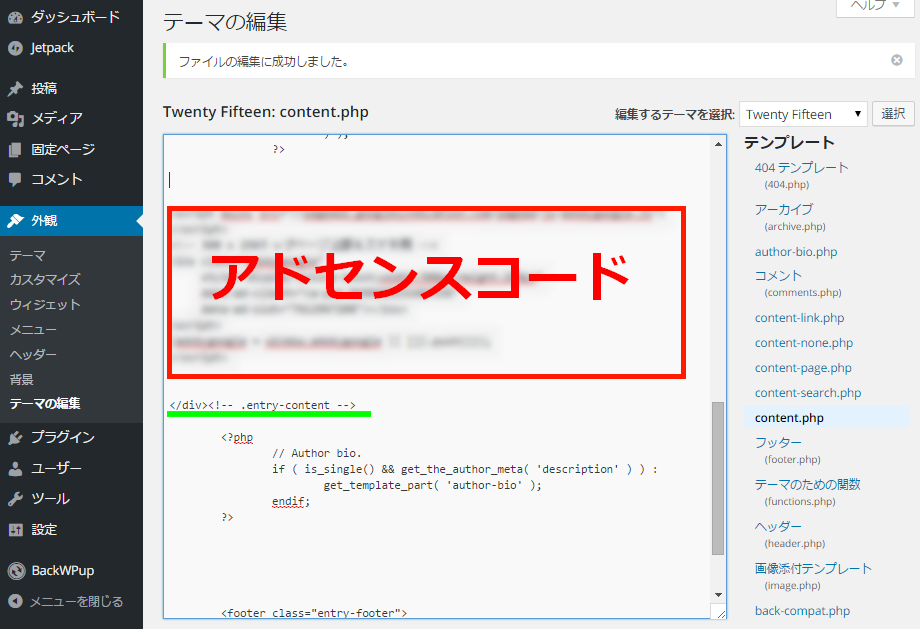
「content.php」をクリックします。

</div><!– .entry-content –>
の上にアドセンスコードを貼り付けます。
入力の仕方です。
<?php if ( is_single() ) : ?> <p style= margin-top:1em; margin-bottom:1em; >スポンサーリンク</p> <p> — アドセンス広告 — </p> <?php endif; // is_single() ?>
と入力します。

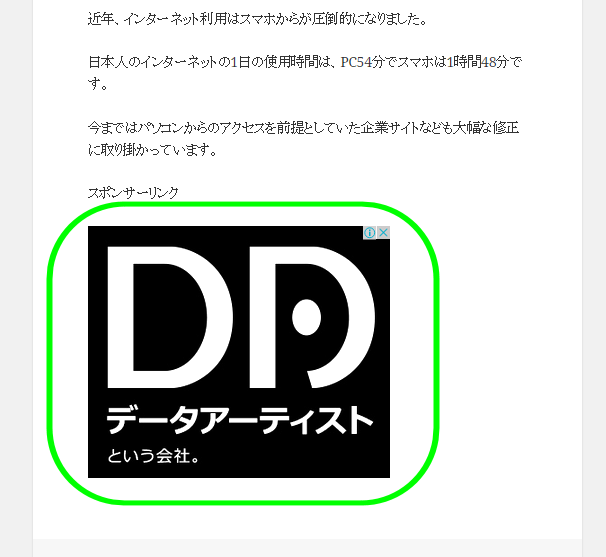
これで記事下にアドセンス広告が表示されます。

プラグインYet Another Related Posts Pluginの関連記事をアドセンスの下に設置する方法
次に、関連記事を表示させるプラグイン「Yet Another Related Posts Plugin」を使用していて、アドセンス広告の下に関連記事を表示させたい場合の設定方法です。
通常はこのようになってしまいます。

この順序を入れ替えます。
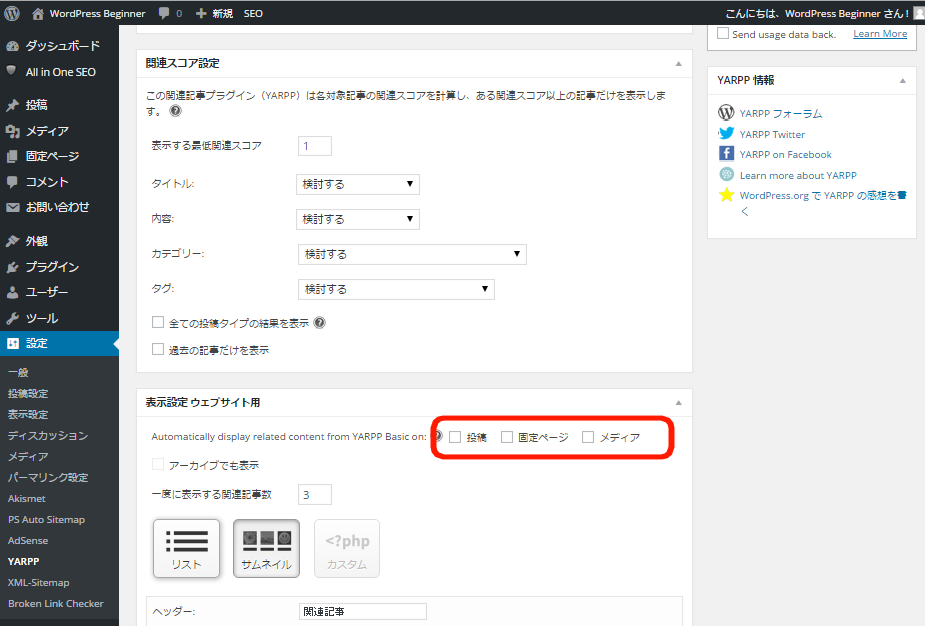
まずは「Yet Another Related Posts Plugin」の設定画面を開きます。
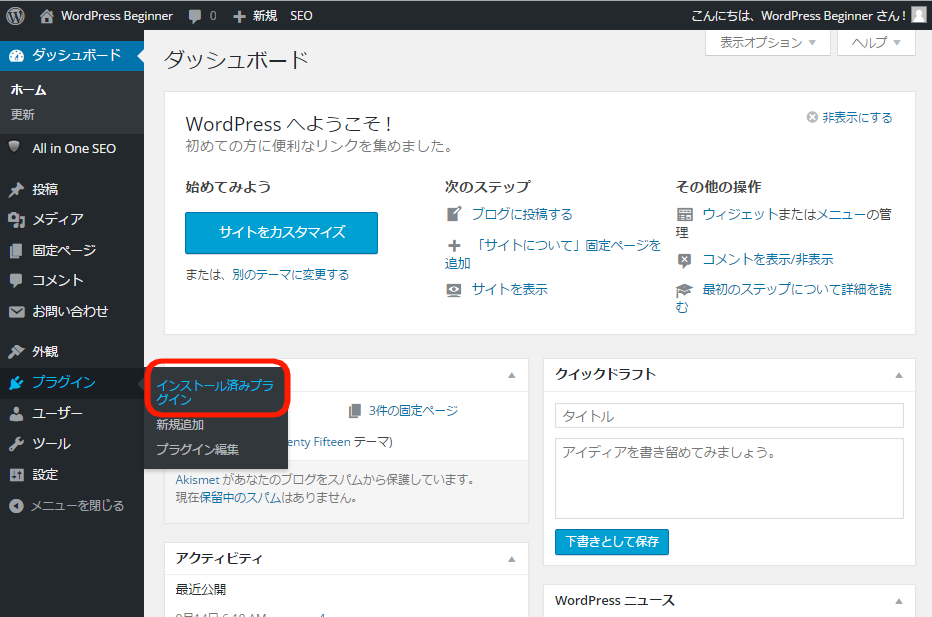
「プラグイン」→「インストール済みプラグイン」をクリックします。

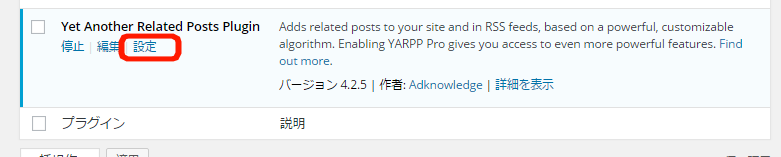
「設定」をクリックします。

「Automatically display related content from YARPP Basic on」のチェックを全てOFFにして下さい。

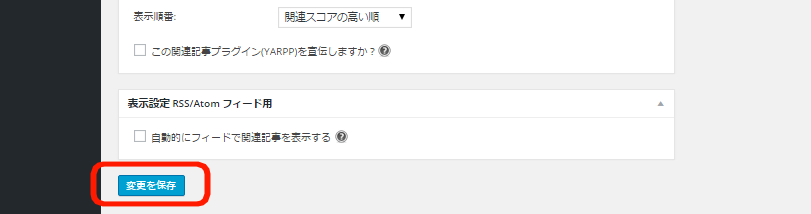
「変更を保存」をクリックします。

これでプラグイン側の設定はOKです。
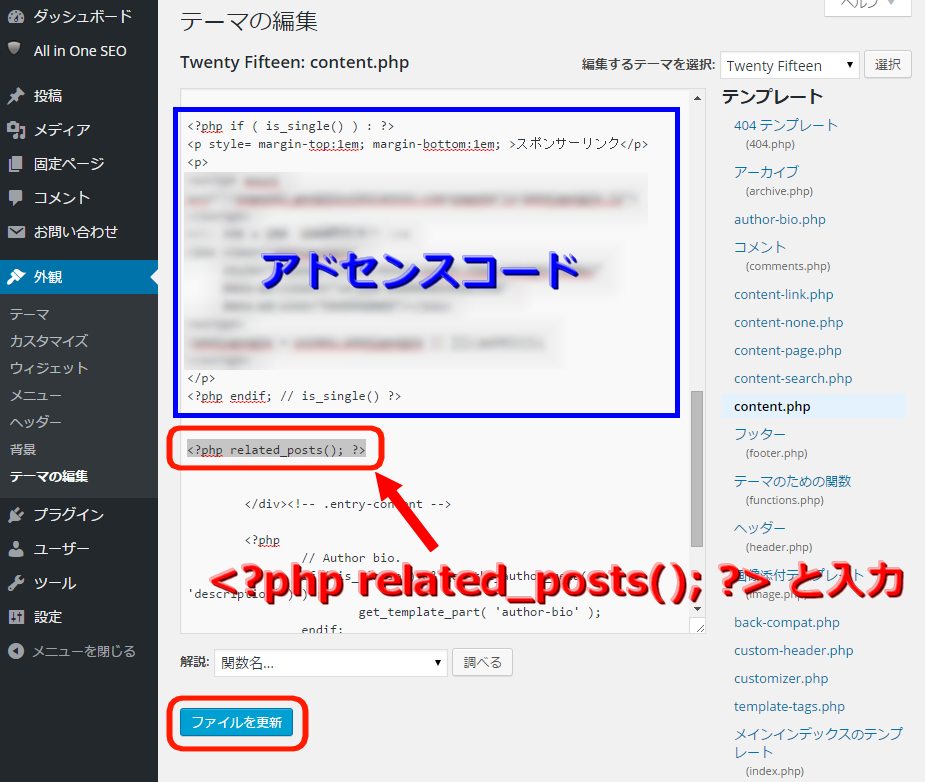
続いて、先ほど設置した「content.php」内のアドセンスコードの下に
<?php related_posts(); ?>
と入力します。
つまり、
<?php if ( is_single() ) : ?> <p style= margin-top:1em; margin-bottom:1em; >スポンサーリンク</p> <p> --- アドセンス広告 --- </p> <?php endif; // is_single() ?> <?php related_posts(); ?>
となるわけですね。
入力したら「ファイルを更新」をクリックします。

これで狙い通りの配置になりました。
今回は少々ややこしかったと思います。
お疲れ様でした。