16 Aug 2015

少し前のペンギンアップデートとパンダアップデートにより、Googleが内部コンテンツ重視になってからサテライトリンクなどの小細工は通用しなくなり、よりユーザビリティの高いサイトが高評価を得るようになりました。
今回は自然なSEO対策として非常に有効な関連記事を表示させるプラグイン「Similar Posts」をご紹介します。
目次
「Similar Posts」の設定方法を解説
「Similar Posts」を使えば、あなたが投稿した記事に関連性のある記事を自動で記事下に表示させることが可能です。あなたのブログを訪れた人は通常、目当ての記事を読んだらほとんどの場合ページを閉じてしまいます。でも、今読んだ記事に関連する記事の紹介があれば「おっ、これも興味あるな」とその記事に飛んでくれるのです。
こうすることであなたのブログ内滞在時間が上がり、その分価値あるコンテンツとしてGoogleに評価されますから、より検索上位に表示されるようになり好循環を生み出します。今後は力任せのSEOは意味を成しません。自然に、綺麗に、お客さんのために、です。
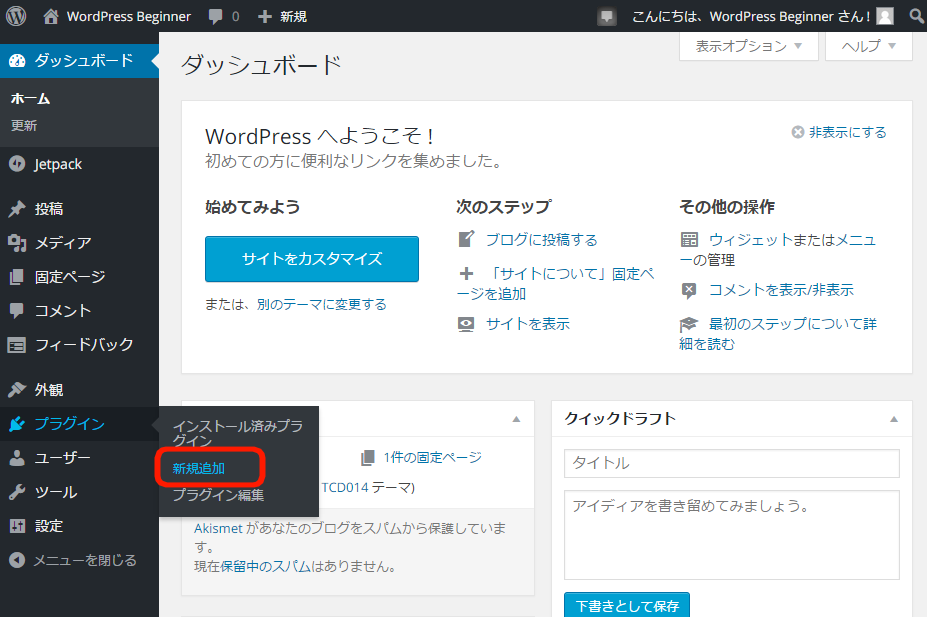
それでは設定方法です。まず先に「Post-Plugin Library」というプラグインを導入します。コレ単体ではなんの意味もないプラグインなのですが、Similar Postsの機能を使うのに必要です。ダッシュボードから「プラグイン」→「新規追加」をクリックします。
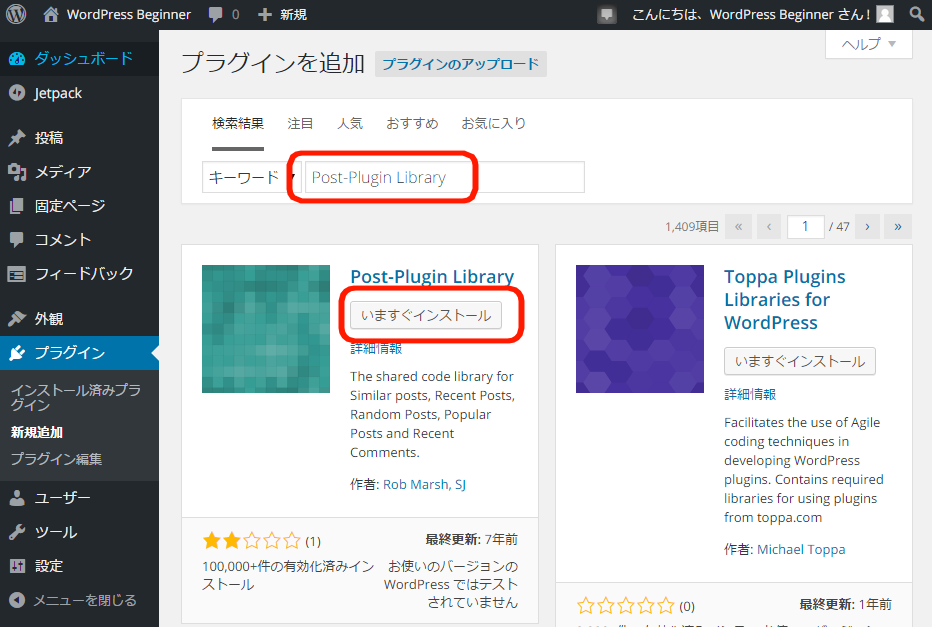
「Post-Plugin Library」と入力して「いますぐインストール」をクリックします。
「プラグインを有効化」をクリックします。
これでOKです。
つづいて「Similar Posts」をインストールしましょう。「新規追加」をクリックします。
「Similar Posts」と入力し「いますぐインストール」をクリックします。
「Similar Posts」のエラーについて
これでインストール完了なはずですが、稀にエラーが起こります。「このプラグインを有効化する際に、〇〇文字分の予期しない出力が生成されました。もし “headers already sent” エラーメッセージ、配信フィードの問題などが発生する場合は、プラグインを無効化または削除してください。」と表示されてしまいました。
原因はphpタグの前や後の空白や改行によるものです。しかし、キチンと直してもエラーが消えずに修正に時間を取られてしまう危険性があります。「Similar Posts」プラグイン自体、7年間も更新されていないですし、仮にエラーが出ていながらも関連記事が表示されることもありますが、不安定なので次回の記事でエラーが出てしまった人にオススメの代替プラグインをご紹介します。
代替プラグイン記事はコチラ↓
おすすめ関連記事表示プラグイン「Yet Another Related Posts Plugin」
「Similar Posts」の詳細設定
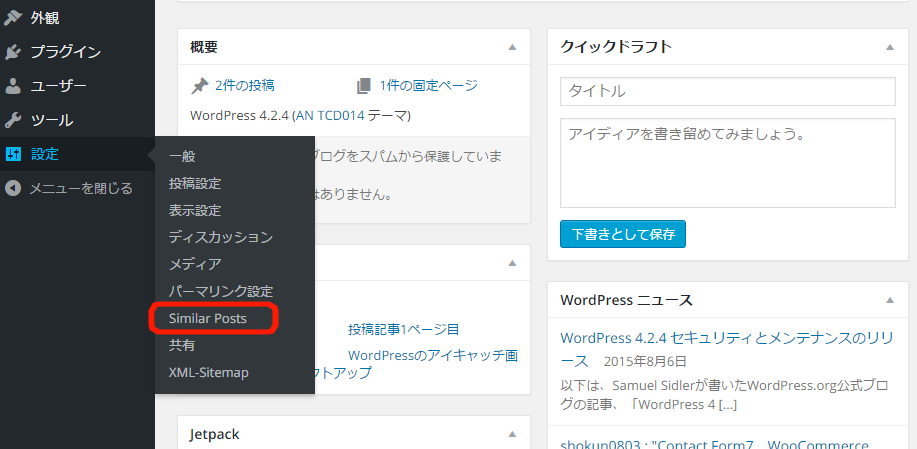
Similar Postsの設定に入ります。「設定」→「Similar Posts」をクリックします。
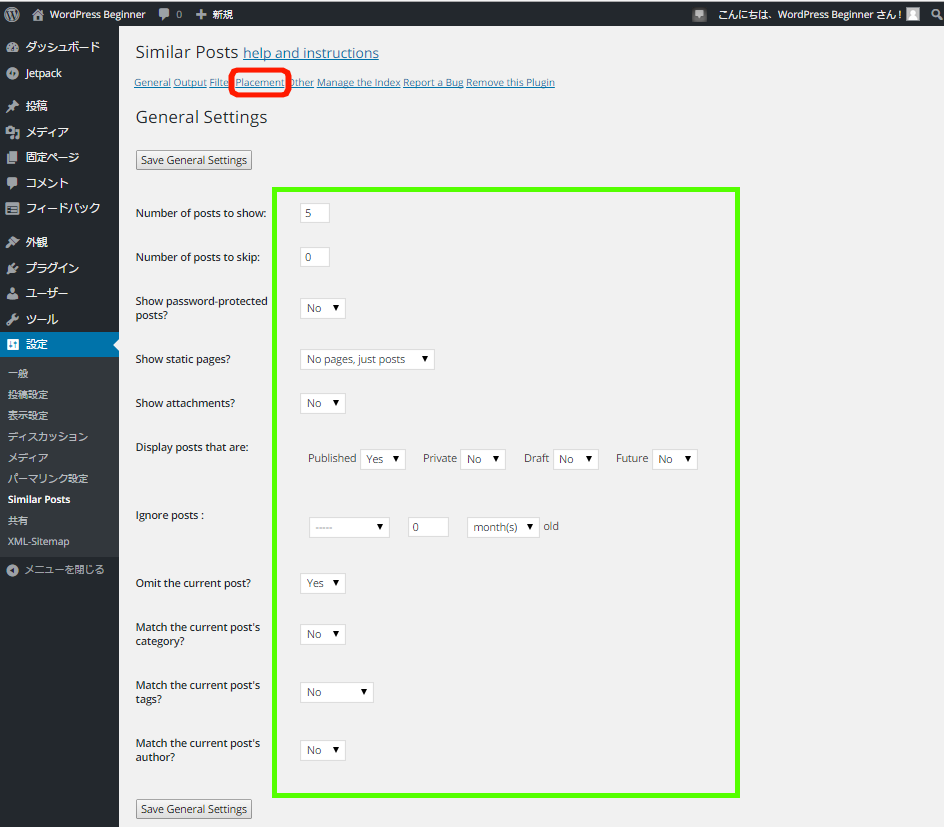
設定画面です。ここでは表示する記事数などを変更できますが、緑枠の中は特に変える必要は無いでしょう。上にある「Placement」をクリックします。
赤枠内の「NO]を「Yes」にします。「Parameters」窓内の「prefix=<h3>Similar Posts:</h3><ul class=”similar-posts”>&suffix=</ul>」を「prefix=<h3>関連記事</h3><ul class=”similar-posts”>&suffix=</ul>」と書き換えましょう。もちろん関連記事以外のフレーズでも大丈夫ですよ。入力し終わったら「Save Placement Settings」をクリックします。
これで設定は完了です。投稿記事を見てみましょう。

このように関連記事が表示されています。ただし、関連する記事がない場合は表示されませんよ。これから沢山記事を書いていき、少しずつ魅力的なブログにしていきましょう。














![内部リンクのセルフピンバックを止める[No Self Pings]紹介](https://shinnetbusiness.com/wp-content/uploads/2015/05/20150814-150x150.png)







