12 Sep 2015

WordPressの投稿記事ページでは、ビジュアルエディターといって便利な装飾機能が実装されています。
今回はこのビジュアルエディターツールバーの詳細をご説明します。
ビジュアルエディターの使い方を解説
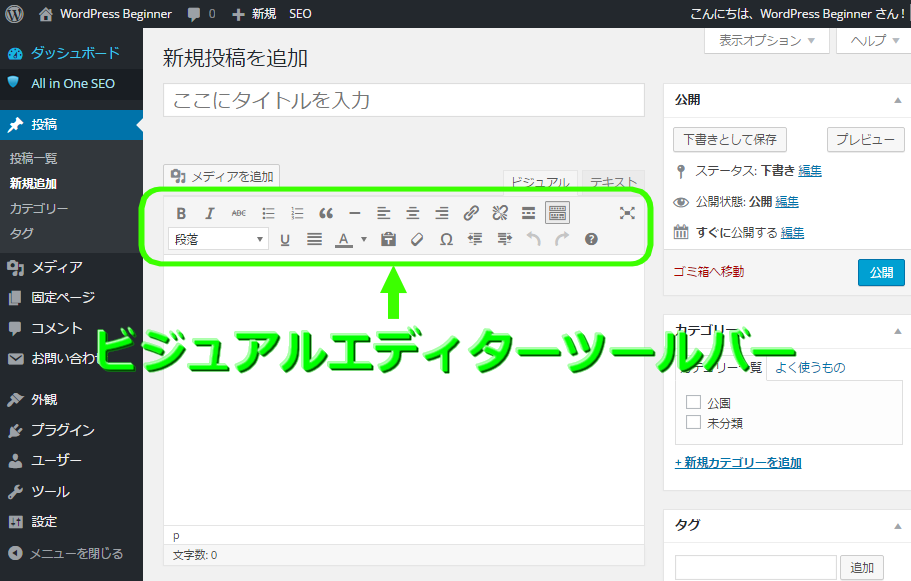
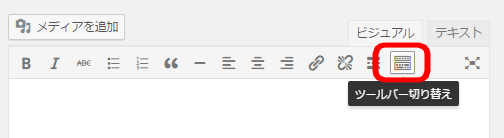
まず、最初に投稿の編集ページを開くとこのようなビジュアルエディターツールバーが表示されますので、「ツールバー切替え」をクリックして全てを展開します。

そうしますと2段表示になり、全ての機能を使うことができるようになります。
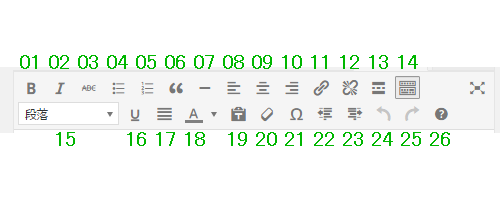
それでは、各メニューの解説です。

1~26までありますが、こんなに使いません。一応全部解説しますが、私がよく使うのは1、11、18ぐらいです。
まずは上段からです。
| 01 | 太字 | テキストを太字にします |
| 02 | イタリック | テキストを斜体にします |
| 03 | 打ち消し | テキストに打ち消し線を付けます |
| 04 | 番号なしリスト | 箇条書きリストを作成します |
| 05 | 番号付きリスト | 番号付き箇条書きリストを作成します |
| 06 | 引用 | 他のサイトからの引用文であることを明示します |
| 07 | 横ライン | テキスト中に区切りを入れます |
| 08 | 左寄せ | テキストを左に寄せます |
| 09 | 中央揃え | テキストを中央に寄せます |
| 10 | 右寄せ | テキストを右に寄せます |
| 11 | リンクの挿入/編集 | テキストにリンクを付けます |
| 12 | リンクの解除 | テキストのリンクを解除します |
| 13 | 「続きを読む」タグを挿入 | moreタグを挿入します |
| 14 | ツールバー切り替え | ボタンが全て表示されます |
続いて下段です。
| 15 | 段落 | テキストに見出しを付けます |
| 16 | 下線 | テキストに下線を付けます |
| 17 | 両端揃え | テキストを均等割付にします |
| 18 | テキスト色 | テキストの色を変えます |
| 19 | テキストとしてペースト | プレーンテキストを貼り付けます |
| 20 | 書式設定をクリア | 適用したフォーマットを解除します |
| 21 | 特殊文字 | 特殊文字や記号を入力します |
| 22 | インデントを減らす | 行頭の字下げを解除します |
| 23 | インデントを増やす | 行頭を字下げします |
| 24 | 取り消し | Ctrl+zと同じです。 |
| 25 | やり直し | Ctrl+yと同じです。 |
| 26 | キーワードショートカット | ショートカットコマンドを表示します |
以上になります。
なお、これはWordPressのデフォルト設定で少々使い難いので、プラグインTinyMCE Advancedの導入をオススメします。
記事はコチラ
↓↓
TinyMCE Advancedの使い方は?WordPressプラグイン設定方法
便利なビジュアルエディターを使って、お客さんのために見やすい記事を書いていきましょう。