20 Aug 2015

近年、インターネット利用はスマホからが圧倒的になりました。日本人の現在のインターネットの1日の平均使用時間は、PC54分でスマホは1時間48分です。今まではパソコンからのアクセスを前提としていた企業サイトなども大幅な修正に取り掛かっています。
さらにGoogleは、スマホでの表示に最適化されていないサイトにペナルティを科す新ルールを作りました。今後ますますスマホ依存率は上がりますので、もしあなたのサイトがスマホ対応(レスポンシブと言います)でないなら、今からご紹介するプラグイン「WPtouch Mobile Plugin」を導入しておきましょう。※今回のプラグインは使用しているWordPressテーマがレスポンシブ実装タイプでない場合に必要なプラグインです。
レスポンシブテーマに入れてしまうとプラグインの機能が優先され、テーマに実装された機能が無効化されますので注意して下さい。
なお、このブログでオススメしているTCD系テーマはレスポンシブ対応ですので、今回のプラグインは入れないようにしましょう。
「WPtouch Mobile Plugin」の設定方法を解説
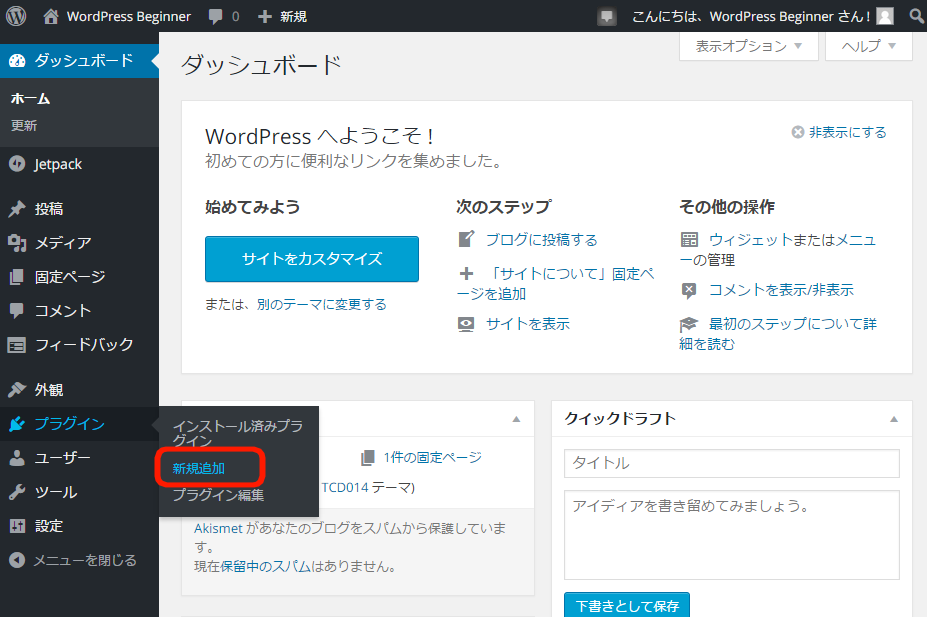
ダッシュボードから「プラグイン」→「新規追加」をクリックします。

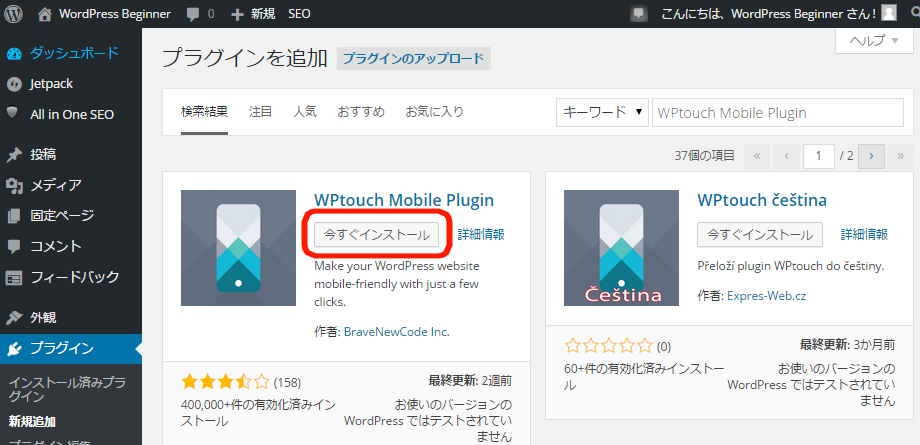
「WPtouch Mobile Plugin」と入力して「いますぐインストール」をクリックします。

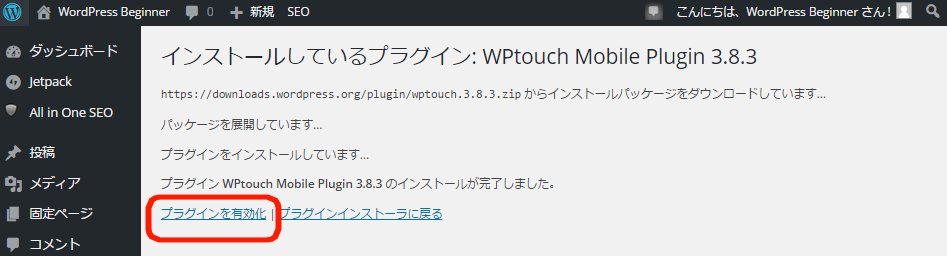
「プラグインを有効化」をクリックします。

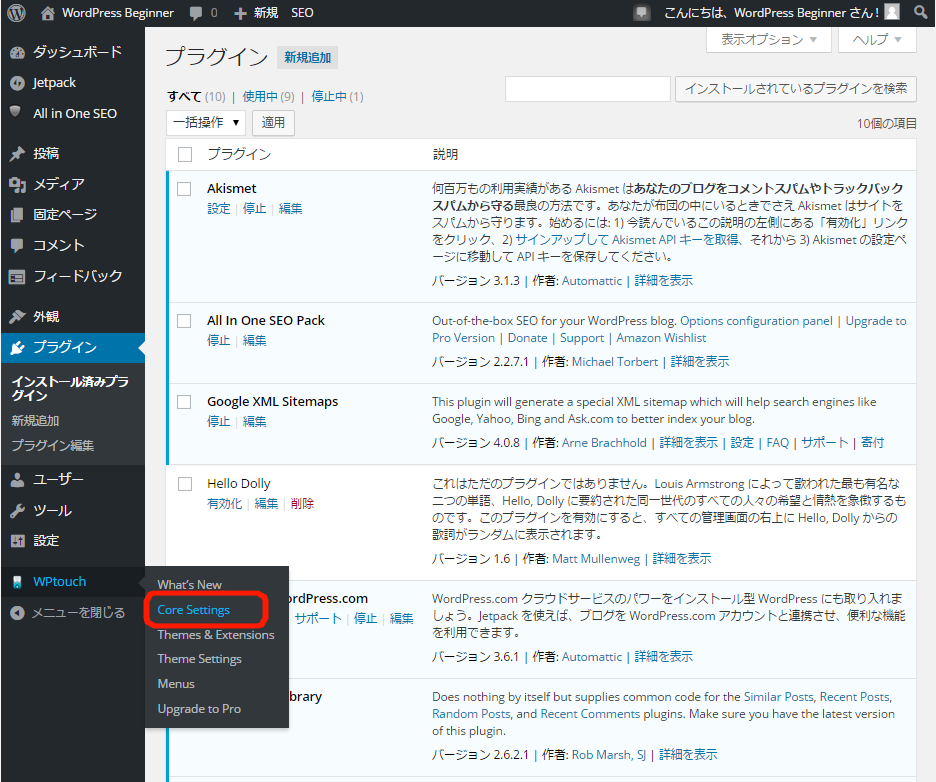
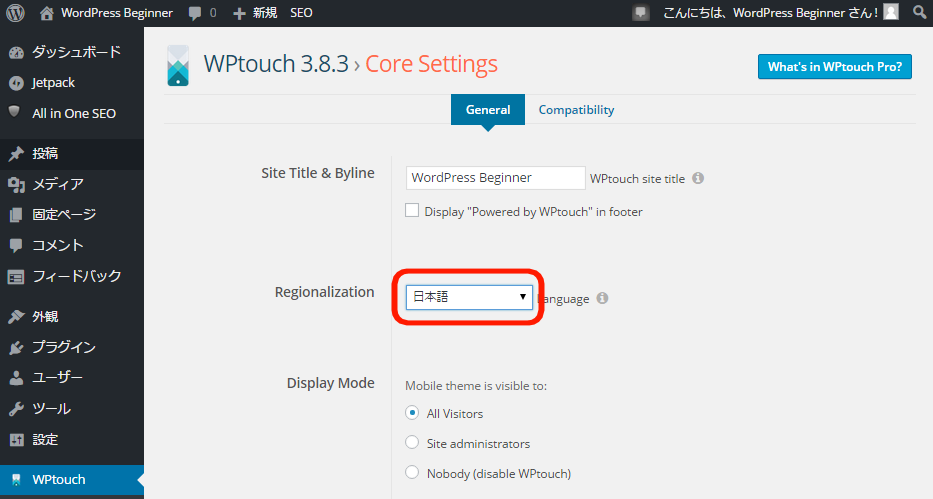
有効化されると、ナビゲーションメニューに「WPtouch」と表示されますのでその中の「Core Settings」クリックします。

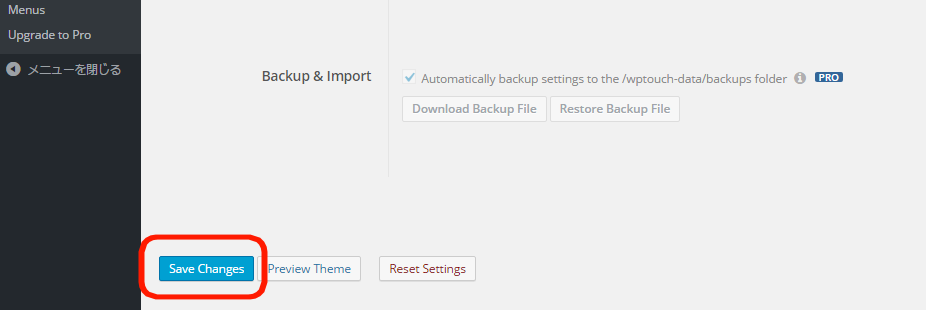
「Regionalization」を日本語にして、一番下の「Save Changes」をクリックします。

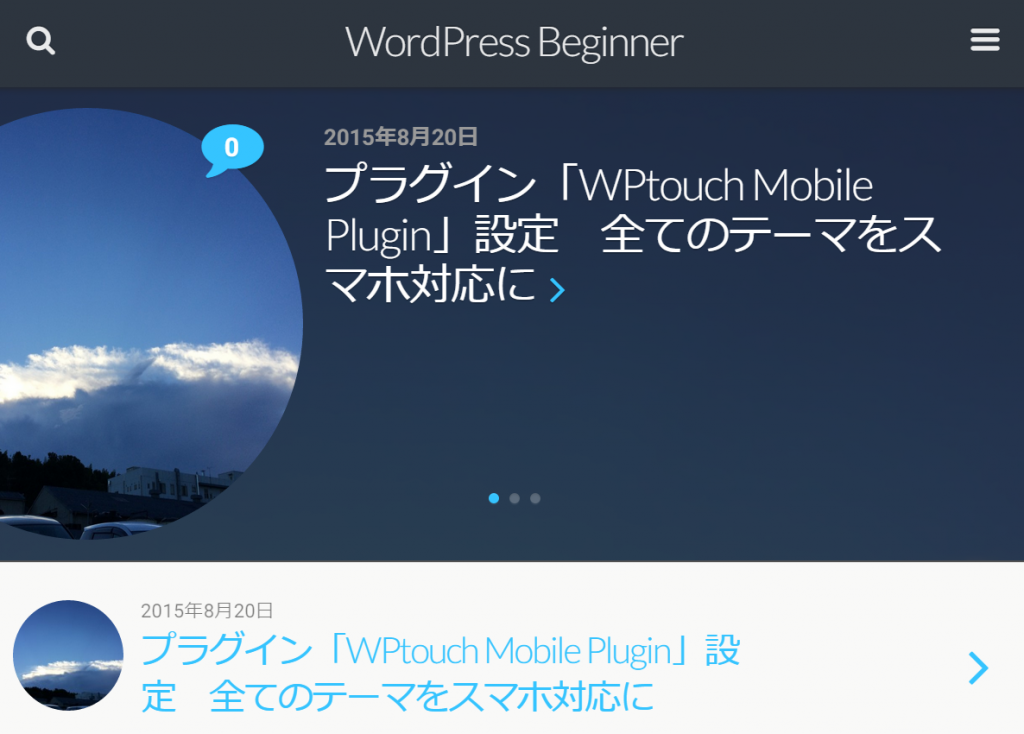
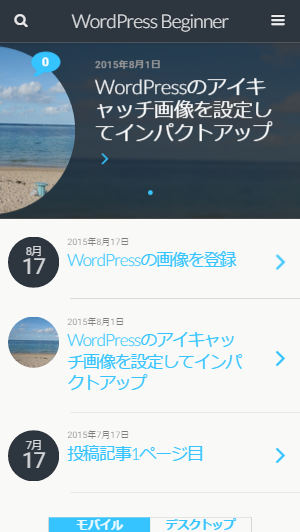
これでキチンとレスポンシブ対応となり、スマホで見ても最適化されているのが確認できます。

ただし、TCDのANなどはこれよりも綺麗に表示させる機能があります。
せっかくの機能を潰してしまう結果になりますのでお気を付け下さい。

自分の使用中のテーマがレスポンシブかどうかは良く確認してくださいね。
レスポンシブは絶対に必要な機能です。
繰り返しますが、スマホから綺麗に表示されないサイトはGoogleからペナルティを受けて損害を被りますので、無料テーマや古いテーマを使用している方はご注意を!