21 Aug 2015

あなたのサイトにお問い合わせフォームを専用のプラグインを使って設置しましょう。
お問い合わせフォームを作っておけば、あなたのメールアドレスを一般公開しなくてもメッセージを受け取ることができるというメリットがありますし、いたずらやスパム防止という側面もあります。
「お客さんからのメッセージ」→「お問い合わせフォーム」→「あなた」このような流れになりますので、受信メールには「お問い合わせフォームから送信されました」というメッセージが入っています。また、トップページにキチンとお問い合わせという項目があるだけで、訪問してくれた人へのおもてなしにもなります。
それでは設定方法です。
目次
プラグイン「Contact Form 7」設定方法を解説
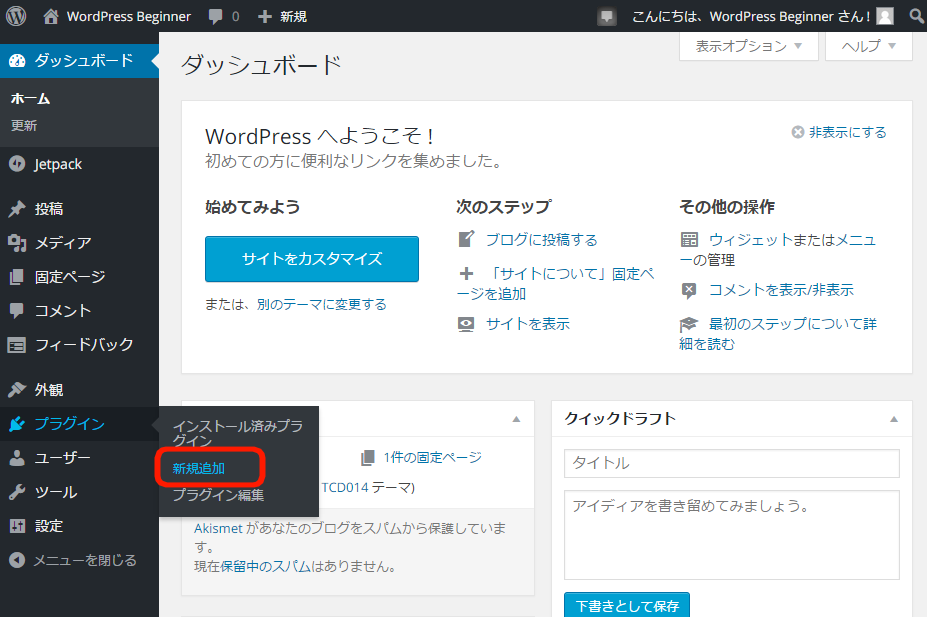
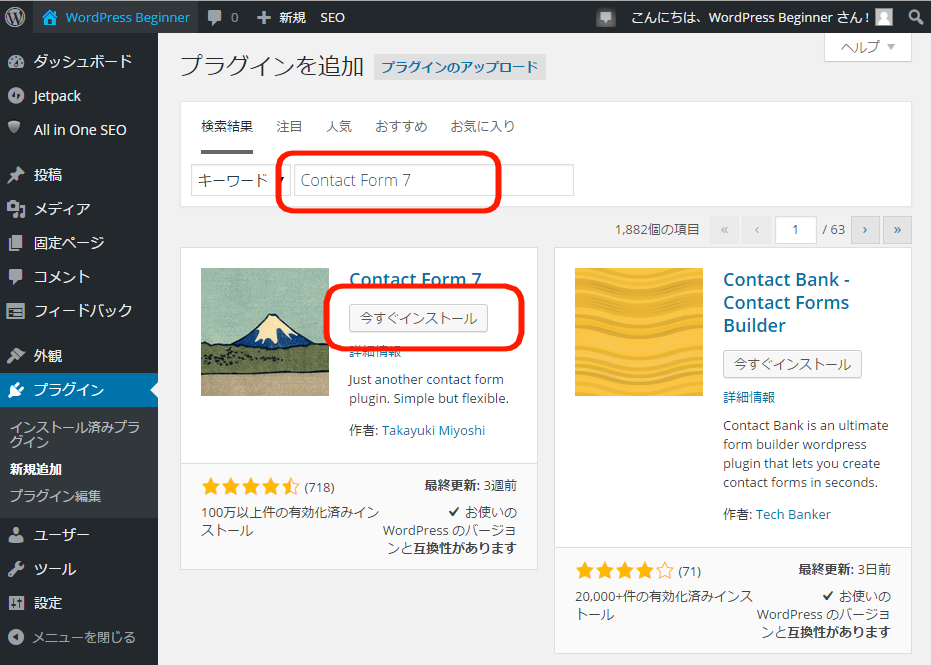
ダッシュボードから「プラグイン」→「新規追加」をクリックします。

「Contact Form 7」と入力して「今すぐインストール」をクリックします。

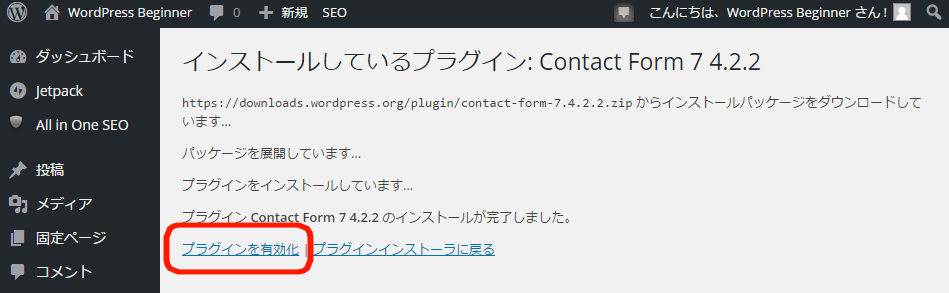
「プラグインを有効化」をクリックします。

お問い合わせ用の固定ページを作成
次にお問い合わせ用の固定ページを作成します。
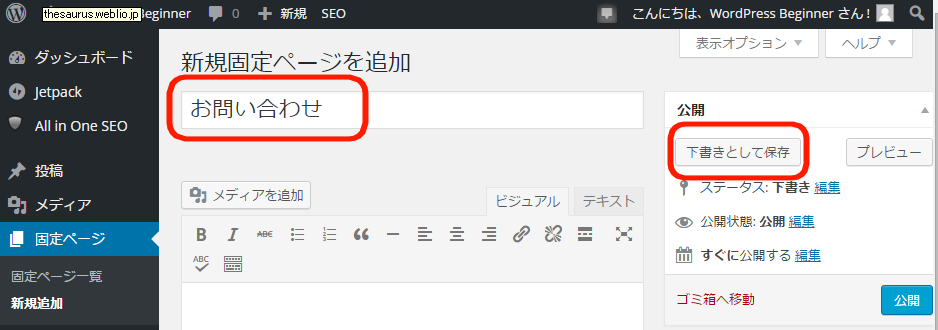
ダッシュボードから「固定ページ」→「新規追加」をクリックします。

固定ページ新規作成画面です。タイトルは「お問い合わせ」にしましょう。
「下書きとして保存」をクリックします。

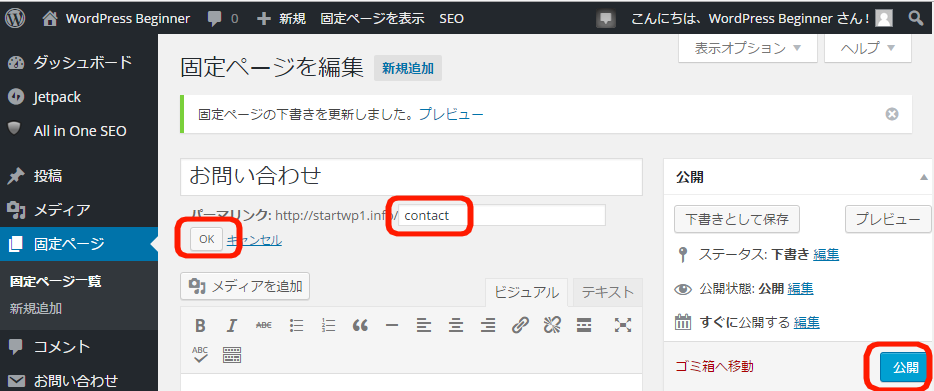
保存すると、タイトル下にパーマリンクが現れます。
「お問い合わせ」と日本語になっていますので「contact」と修正して下さい。
入力したら「OK」をクリックしてパーマリンクを確定し、右の「公開」をクリックします。
お問い合わせフォームの反映
固定ページは作れましたが、まだお問い合わせフォームが入ってません。
ナビゲーションメニューに「お問い合わせ」というメニューが増えているので、その中の「コンタクトフォーム」をクリックします。

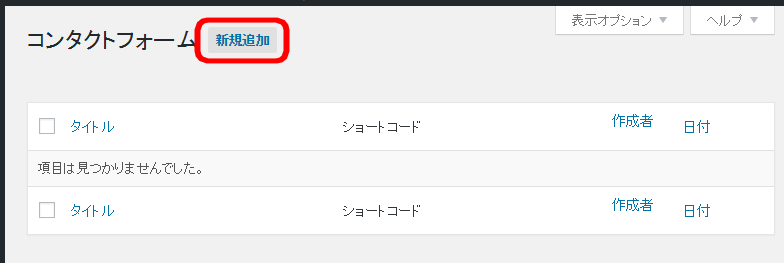
コンタクトフォームページが表示されました。
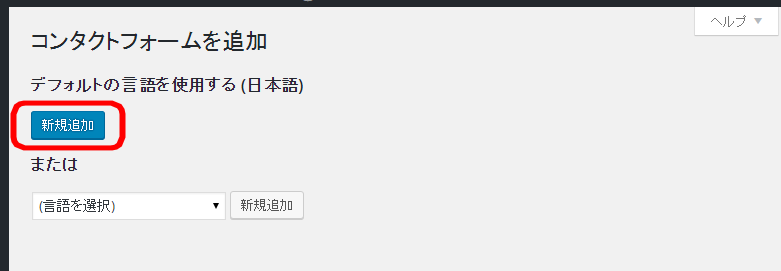
「新規追加」をクリックします。

「新規追加」をもう一度クリックします。

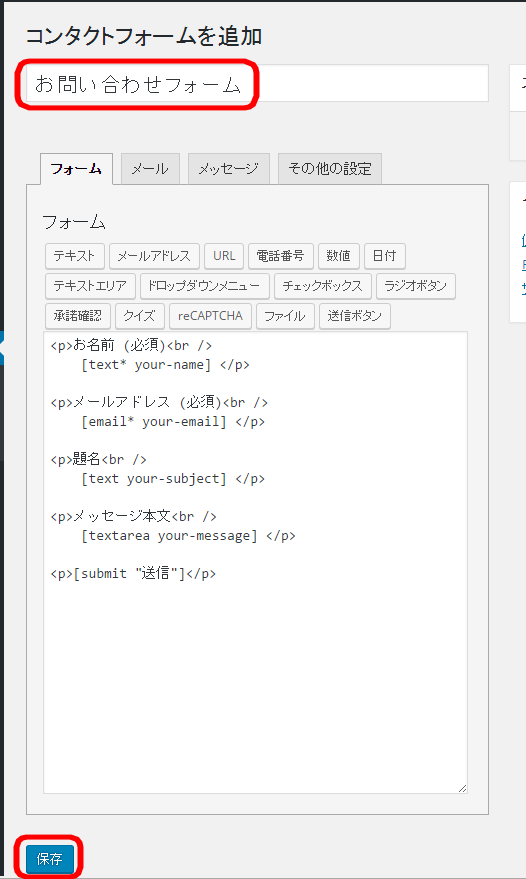
タイトル欄に「お問い合わせフォーム」と記入し、「保存」をクリックします。

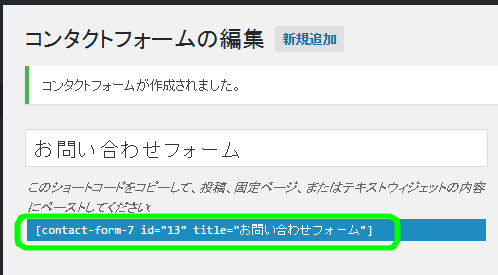
タイトル下に現れたショートコードを全てコピーします。

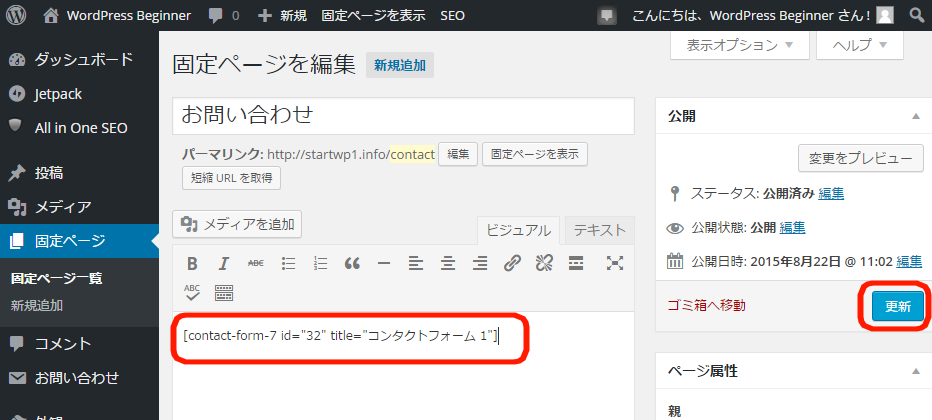
コピーしたコードを先ほど作成した「固定ページ」の「お問い合わせ」の本文に貼り付けて「更新」をクリックします。
※ここであなたからのちょっとしたメッセージを添えることもできますよ。
例:「あなたからのメッセージをお待ちしております」等。

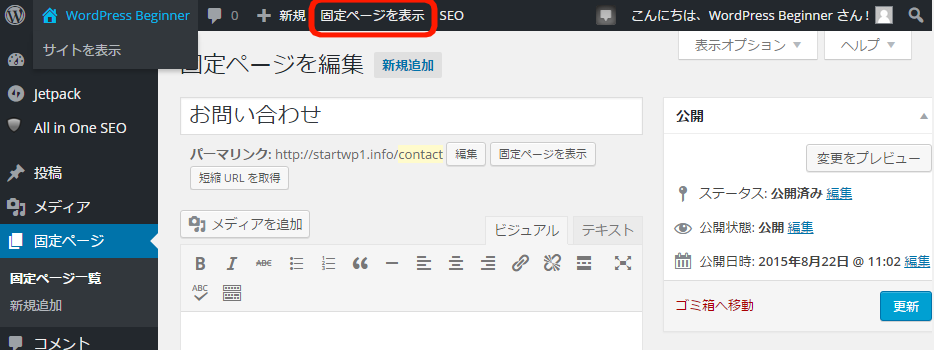
「固定ページを表示」をクリックして確認してみましょう。

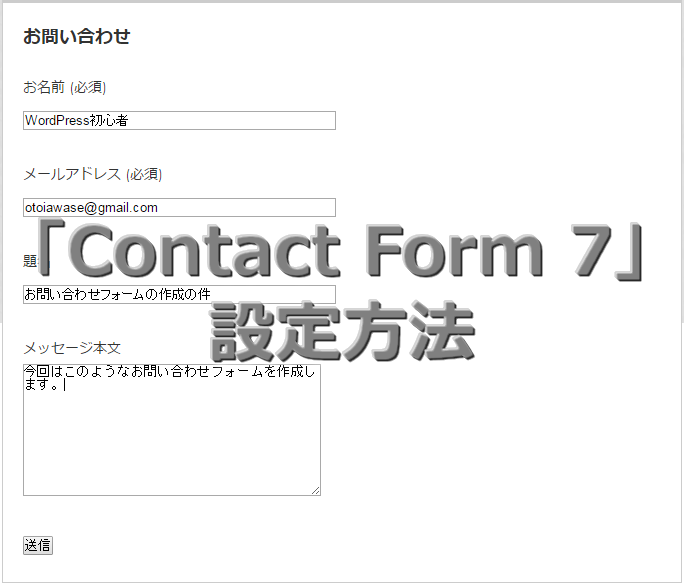
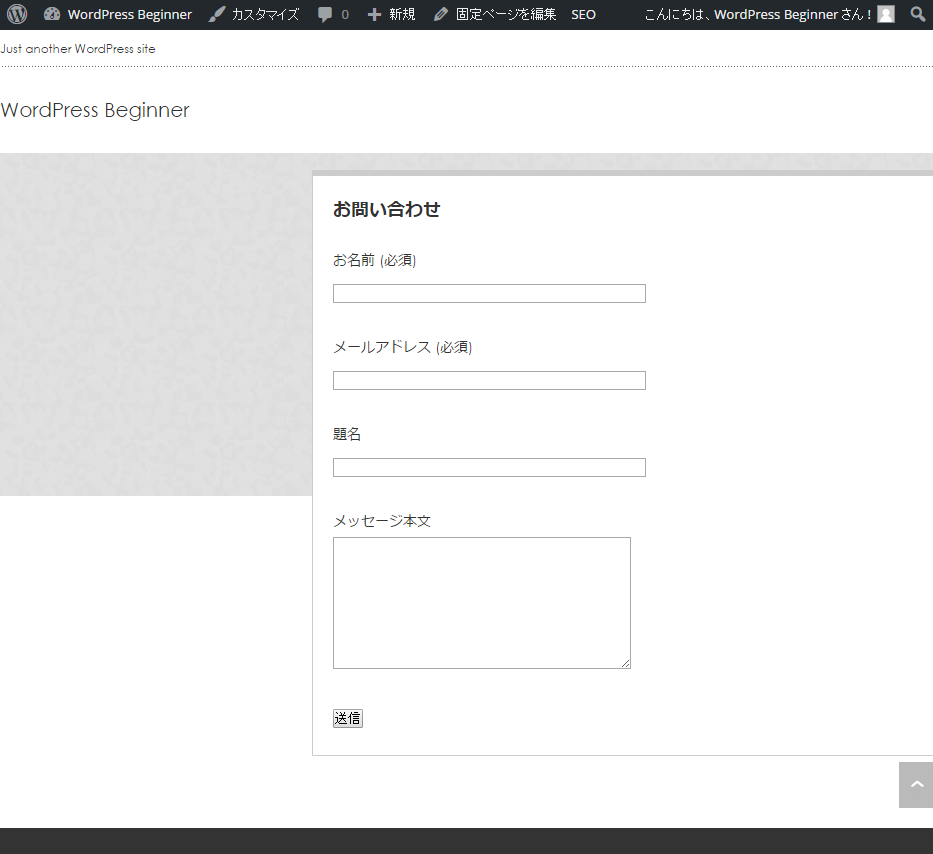
無事、お問い合わせフォームが表示されました。

メールの設定
次はメール通知の設定です。
初期の状態だと、メール受信先はWordPress登録時のメールアドレスになりますので、必要に応じて変更します。
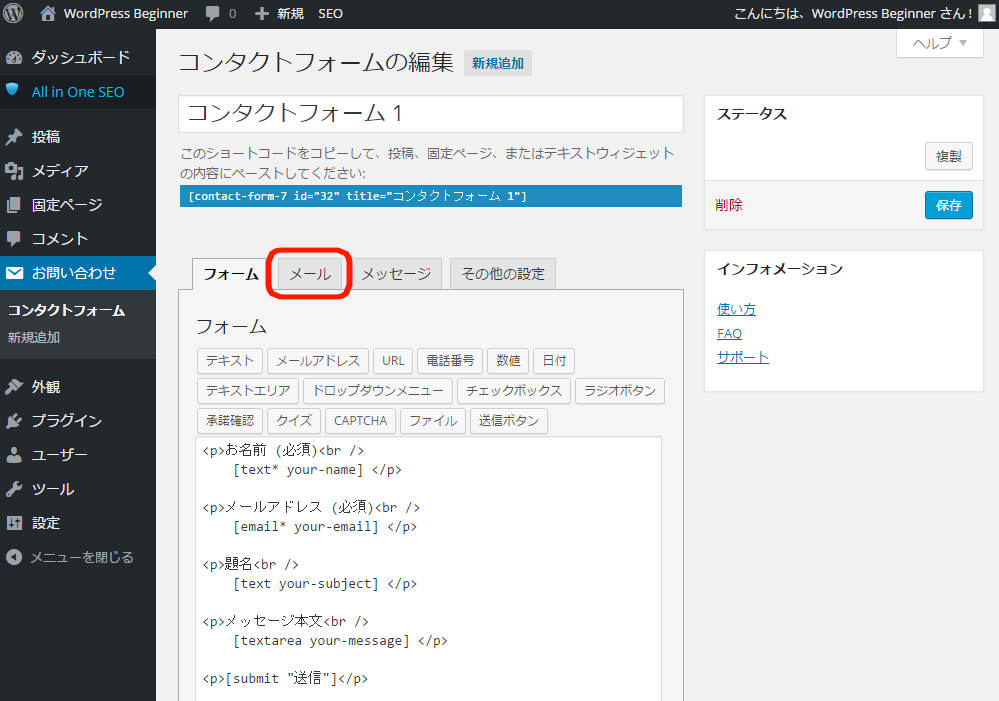
ダッシュボードから「お問い合わせ」→「コンタクトフォーム」をクリックします。

「編集」をクリックします。
ここではお問い合わせ内容を細かく設定できます。今は特に変更する必要は無いでしょう。
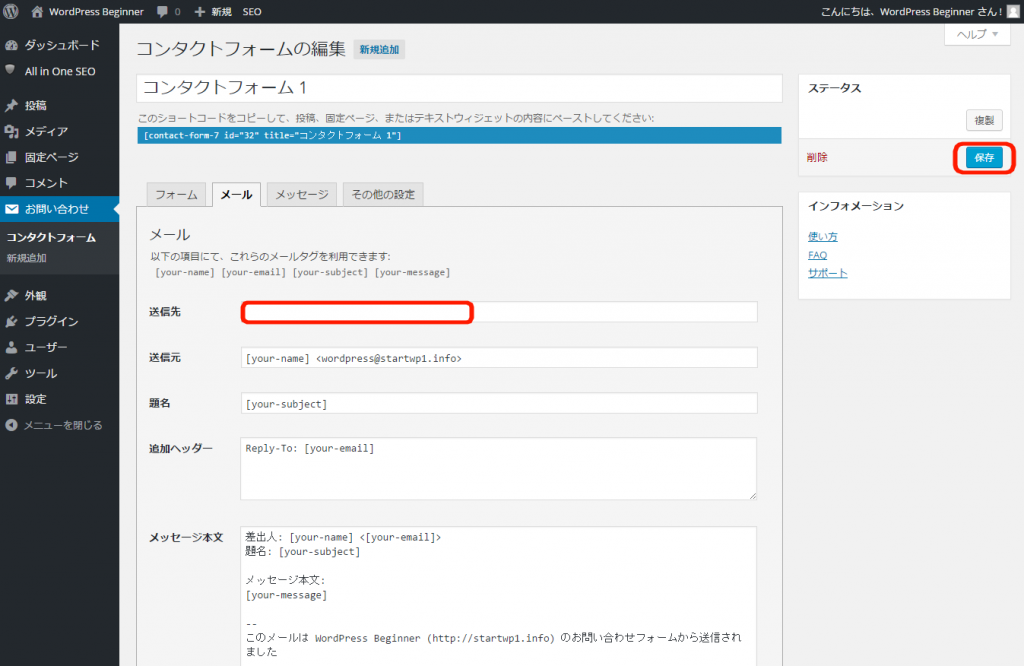
「メール」タブをクリックします。

「送信先」内にメールアドレスを入力し「保存」をクリックします。
これでお問い合わせフォームの設定は終了です。
メニューの設定
このままではただ単に固定ページにスタンバイしている状態なので、メインメニューや投稿記事ページにリンクを貼ったりして活用します。
お問い合わせページのパーマリンクがそのままURLになりますので、コピーして貼り付けるだけでOKです。
こんな感じで記事内にリンクを設置することもできますので、ぜひ「Contact Form 7」を使ってみてください。
※メニューの設定で、「固定ページを自動追加」にチェックを入れている場合は固定ページを増やすと自動でメニューバーに新規項目が追加されます。